Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Picking Fonts For The Web
Did you know that you can add interest and usability to your website simply by picking the right fonts?
Body Copy
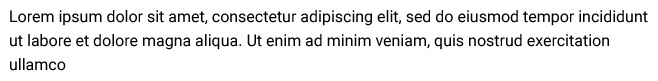
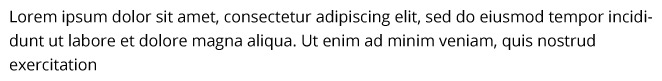
When it comes to body content, what sort of fonts should you use? For body text – consider a san-serif font. You want something with good readability in a compressed space. These have a taller “x height” – which is the height of the lower case x. Fonts with a taller x height are more legible at smaller sizes. Here is an example of "x height:"

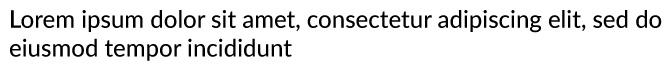
A couple of good choices for body copy would be Roboto or Open Sans:
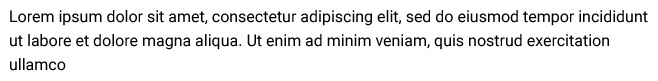
Roboto:

Sub Headings
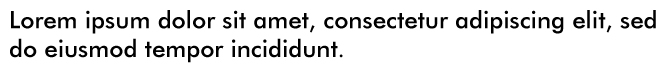
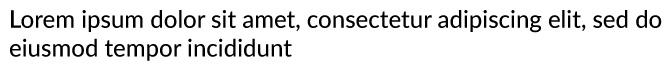
For midsize text, like Heading 3 and Heading 4 tags, you might want to go with the same font, with a slightly higher weight. Or, consider a more geometric sans serif font such as Futura or Lato.
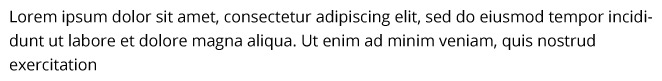
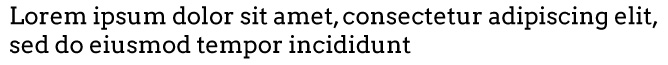
Futura:

Finally, you might consider a slab serif - kind of a cross between Sans Serif and Serif. A popular one is Arvo.
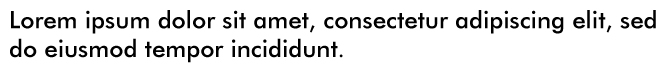
Arvo:
Main Headings
For your main headings (H1 and H2 tags) pretty much anything goes – this is a chance to use display fonts such as League Gothic or Exo. One thing to consider – remember the fonts with tall x heights we discussed for body copy? Sometimes they can look a little distorted at larger sizes.
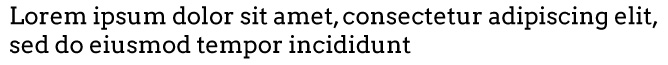
League Gothic:

Almost any font you pick will be available in a number of weights (regular, medium, bold, extra bold or black.) If you’re mixing fonts, make sure they look good together at the sizes and weights you plan to use. One rule of thumb – make sure your top level headers have the highest weight. This means, if your H1 and H2 tags are bold – make sure h3, strong and body text are medium or regular. (Of course you can use bold for emphasis)
Resources
Where can you find these fonts? Here are links to the fonts referenced above:
Additionally, check out this link to a great article about fonts:
Choosing Web Fonts: A Beginner’s Guide
As always you can reach out to your Vanguard Client or Project Manager to learn more.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Picking Fonts For The Web
Did you know that you can add interest and usability to your website simply by picking the right fonts?
Body Copy
When it comes to body content, what sort of fonts should you use? For body text – consider a san-serif font. You want something with good readability in a compressed space. These have a taller “x height” – which is the height of the lower case x. Fonts with a taller x height are more legible at smaller sizes. Here is an example of "x height:"

A couple of good choices for body copy would be Roboto or Open Sans:
Roboto:

Sub Headings
For midsize text, like Heading 3 and Heading 4 tags, you might want to go with the same font, with a slightly higher weight. Or, consider a more geometric sans serif font such as Futura or Lato.
Futura:

Finally, you might consider a slab serif - kind of a cross between Sans Serif and Serif. A popular one is Arvo.
Arvo:
Main Headings
For your main headings (H1 and H2 tags) pretty much anything goes – this is a chance to use display fonts such as League Gothic or Exo. One thing to consider – remember the fonts with tall x heights we discussed for body copy? Sometimes they can look a little distorted at larger sizes.
League Gothic:

Almost any font you pick will be available in a number of weights (regular, medium, bold, extra bold or black.) If you’re mixing fonts, make sure they look good together at the sizes and weights you plan to use. One rule of thumb – make sure your top level headers have the highest weight. This means, if your H1 and H2 tags are bold – make sure h3, strong and body text are medium or regular. (Of course you can use bold for emphasis)
Resources
Where can you find these fonts? Here are links to the fonts referenced above:
Additionally, check out this link to a great article about fonts:
Choosing Web Fonts: A Beginner’s Guide
As always you can reach out to your Vanguard Client or Project Manager to learn more.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top