Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
The future of UX/UI design will always begin with "U"
"What is the future of web design?"
"What are the upcoming trends?"
These are two valuable questions to ask when viewing the larger scope of web design and development. But, in our day-to-day usage of the web, or when we build new sites and experiences, narrowing the scope of what to create to simply "what's trending" can often lose the focus of why, how, and especially who we design for.
Why do we design?
Why don’t we just have websites built with simple HTML, system fonts and default colors? Do we really need all these bells and whistles? From a purely utilitarian perspective? No, we don’t. But we design to better communicate what needs to be said and to craft the experiences to deliver this. Why we design is the exact reason why we don't want to eat at a restaurant that looks like a hospital ward.
How do we design?
A restaurant’s interior is designed to craft an experience that fits both what will be served and who will be dining there. Websites are designed to pleasantly bridge what is being delivered with those who will be visiting your website.
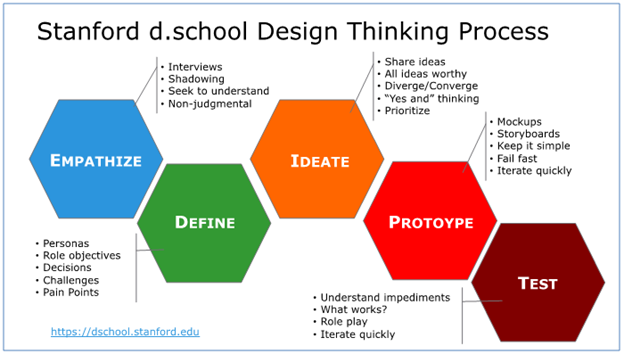
The Standford d.school's stages of the Design Thinking Process are generally accepted as the golden standard for UX/UI Design.

Image from: http://www.theagileelephant.com/what-is-design-thinking/
Taking the time to hypothesize, test, and fix up any designs is a normal part of the design cycle. Getting it "wrong" the first time, in a healthy cycle, is a good thing.
Who do we design for?
If your first thought to this question is, "everyone and anyone," this is a problem. A design that tries to fit everyone will end up not being a worthwhile experience for anyone. If you don't know who you're designing for - it's time to find out. Empathizing with and defining who your audience is will always be the key foundation to any design work that you do - and any design work that will shape the future of your website.
So, what's the future?
My dear reader, the more effective question we should be asking is, "What is the future for my users?" Because even if we are aware of the new fonts that Microsoft is considering, that Bootstrap has released version 5, or that people predict that experimenting with flat cards and new fonts will be the new design trend, it is only valuable and worth utilizing if it helps who we're designing for.
If you are struggling to identify the why, how, and who you are designing for, reach out to your Vanguard Client or Project Manager to learn about the Strategy and Discovery work we offer here at Vanguard.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
The future of UX/UI design will always begin with "U"
"What is the future of web design?"
"What are the upcoming trends?"
These are two valuable questions to ask when viewing the larger scope of web design and development. But, in our day-to-day usage of the web, or when we build new sites and experiences, narrowing the scope of what to create to simply "what's trending" can often lose the focus of why, how, and especially who we design for.
Why do we design?
Why don’t we just have websites built with simple HTML, system fonts and default colors? Do we really need all these bells and whistles? From a purely utilitarian perspective? No, we don’t. But we design to better communicate what needs to be said and to craft the experiences to deliver this. Why we design is the exact reason why we don't want to eat at a restaurant that looks like a hospital ward.
How do we design?
A restaurant’s interior is designed to craft an experience that fits both what will be served and who will be dining there. Websites are designed to pleasantly bridge what is being delivered with those who will be visiting your website.
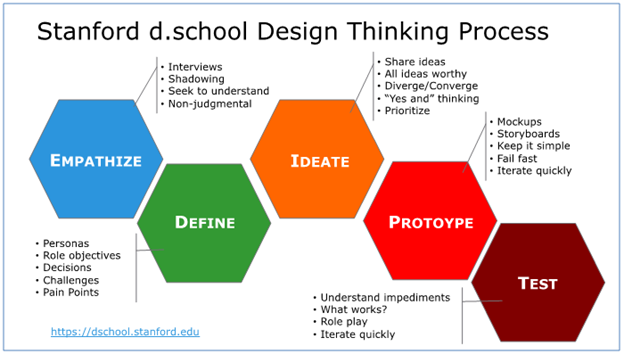
The Standford d.school's stages of the Design Thinking Process are generally accepted as the golden standard for UX/UI Design.

Image from: http://www.theagileelephant.com/what-is-design-thinking/
Taking the time to hypothesize, test, and fix up any designs is a normal part of the design cycle. Getting it "wrong" the first time, in a healthy cycle, is a good thing.
Who do we design for?
If your first thought to this question is, "everyone and anyone," this is a problem. A design that tries to fit everyone will end up not being a worthwhile experience for anyone. If you don't know who you're designing for - it's time to find out. Empathizing with and defining who your audience is will always be the key foundation to any design work that you do - and any design work that will shape the future of your website.
So, what's the future?
My dear reader, the more effective question we should be asking is, "What is the future for my users?" Because even if we are aware of the new fonts that Microsoft is considering, that Bootstrap has released version 5, or that people predict that experimenting with flat cards and new fonts will be the new design trend, it is only valuable and worth utilizing if it helps who we're designing for.
If you are struggling to identify the why, how, and who you are designing for, reach out to your Vanguard Client or Project Manager to learn about the Strategy and Discovery work we offer here at Vanguard.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top