Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Custom Image Thumbnails
One of the best features of Sitefinity is its robust image library management system which allows content creators to upload and manage images based on an organizational system. But did you know that you can also leverage the same system to generate custom thumbnails of images?
What is a thumbnail?
I am not speaking of the tough protective protein that is on your opposable thumb(s). What we are referring to here is a smaller image that is generated off a larger image.
Its main purpose is to reduce load time, since thumbnails are reduced greatly in file size, as well as image dimension size.
You will usually find them associated with news, blogs, and event items – as a preview and/or featured image. Once clicked, you will usually notice the same image, but in a much larger dimension.
How to Create a Custom Thumbnail
The first step is to create the dimensions of the custom thumbnail. To do so, navigate to Content > Images. Once you are in the images section, you will see a link on the right-hand column called “Thumbnail Settings.”
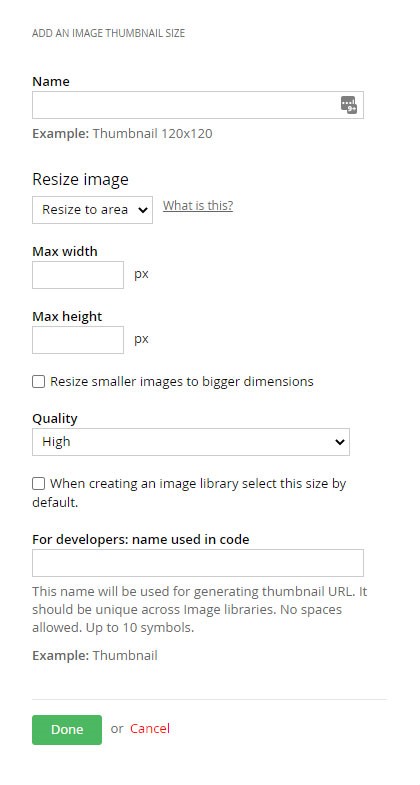
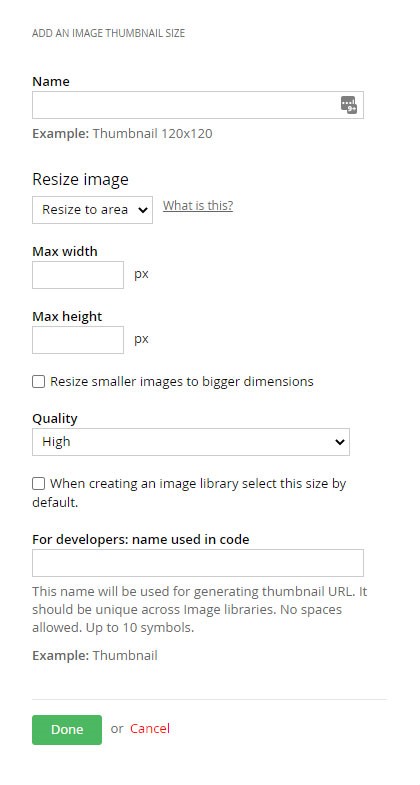
You will now be inside the settings page in which you will see all the existing out of the box thumbnail sizes already provided by Sitefinity. To add your own, you can click on the button titled “Add an image thumbnail size.”

From there, you will need to provide the name, how to resize the image, the image dimension, and the quality of the image. The recommendation would be to crop the image to the area and set the quality to high. The image dimensions should be set to be something unique and proportionate to your design / vision.
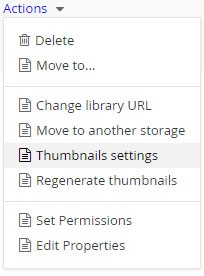
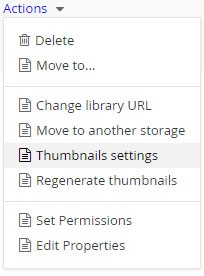
Once you established the thumbnail, it is time to apply the thumbnail to an image library. Head back to the image library and select the library that you would like to apply the custom thumbnail dimensions to. Click on the Actions link and select “Thumbnails Settings.”

Once selected, check the radio selection that says: “Generate thumbnails with selected sizes” and pick the thumbnail size that you would like applied. Keep in mind, you can select multiple thumbnail sizes to generate.
Once selected, you can hit “Done” and it will you prompt you one more time to confirm. If you are certain you want to proceed, hit the button that says “Yes, Generate.”
After you have selected to generate, you will see a progress bar next to the library. It should take between 1 – 5 min to generate all the thumbnails, but the more images you have in the library, the longer it will take.
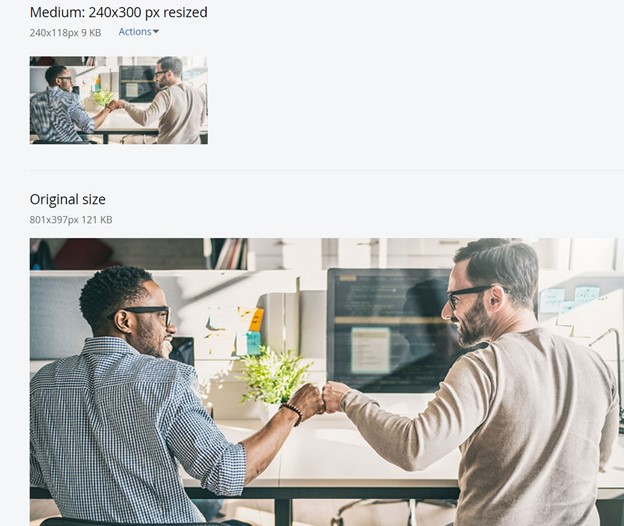
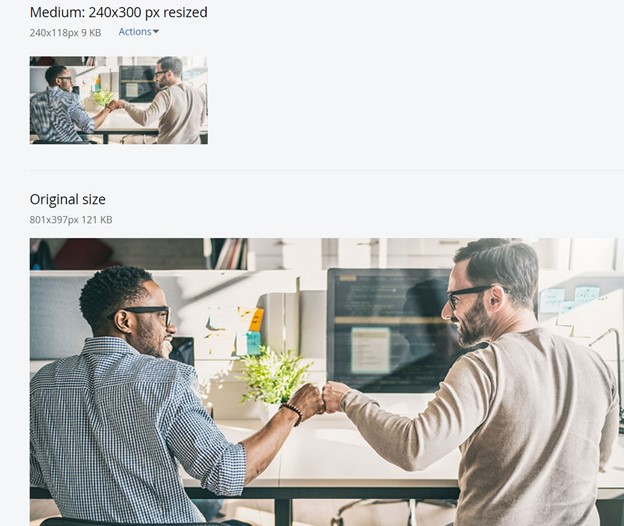
To confirm that the images are resized, go into the library and click on Actions > View all sizes and you can see the image thumbnail as well as the original size.

I Generated Thumbnails, What Now?
Now that you have created the thumbnail, you are probably wondering what to do with it? Well, you the thumbnail size that you have generated is now at your disposal when inserting an image to any page of your website.
You can use a content block or the image widget like you normally would and the custom thumbnail size will be available under “image thumbnail” dropdown.
An important thing to consider is that the image will only be properly sized if you apply the thumbnail regeneration to the library that the image resides in. If you do not follow that step, the image will be resized to Sitefinity’s default thumbnail, which may not meet your dimensions / proportions.
Another way to utilize the thumbnail feature is to integrate them with custom widgets. There are many instances where Vanguard will create custom widgets for things such as: sliders, banners, cards, news, events, and blogs. We can implement the thumbnail to generate for certain views as opposed to loading the original image, which can be very effective in making your site loading much faster.
Using thumbnails for images are a fantastic way to make images optimized for the web that can increase your site’s performance and ease the stress on the server, thus making the overall experience for your users much more pleasant. If you have any questions, reach out to your Vanguard Client or Project Manager.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Custom Image Thumbnails
One of the best features of Sitefinity is its robust image library management system which allows content creators to upload and manage images based on an organizational system. But did you know that you can also leverage the same system to generate custom thumbnails of images?
What is a thumbnail?
I am not speaking of the tough protective protein that is on your opposable thumb(s). What we are referring to here is a smaller image that is generated off a larger image.
Its main purpose is to reduce load time, since thumbnails are reduced greatly in file size, as well as image dimension size.
You will usually find them associated with news, blogs, and event items – as a preview and/or featured image. Once clicked, you will usually notice the same image, but in a much larger dimension.
How to Create a Custom Thumbnail
The first step is to create the dimensions of the custom thumbnail. To do so, navigate to Content > Images. Once you are in the images section, you will see a link on the right-hand column called “Thumbnail Settings.”
You will now be inside the settings page in which you will see all the existing out of the box thumbnail sizes already provided by Sitefinity. To add your own, you can click on the button titled “Add an image thumbnail size.”

From there, you will need to provide the name, how to resize the image, the image dimension, and the quality of the image. The recommendation would be to crop the image to the area and set the quality to high. The image dimensions should be set to be something unique and proportionate to your design / vision.
Once you established the thumbnail, it is time to apply the thumbnail to an image library. Head back to the image library and select the library that you would like to apply the custom thumbnail dimensions to. Click on the Actions link and select “Thumbnails Settings.”

Once selected, check the radio selection that says: “Generate thumbnails with selected sizes” and pick the thumbnail size that you would like applied. Keep in mind, you can select multiple thumbnail sizes to generate.
Once selected, you can hit “Done” and it will you prompt you one more time to confirm. If you are certain you want to proceed, hit the button that says “Yes, Generate.”
After you have selected to generate, you will see a progress bar next to the library. It should take between 1 – 5 min to generate all the thumbnails, but the more images you have in the library, the longer it will take.
To confirm that the images are resized, go into the library and click on Actions > View all sizes and you can see the image thumbnail as well as the original size.

I Generated Thumbnails, What Now?
Now that you have created the thumbnail, you are probably wondering what to do with it? Well, you the thumbnail size that you have generated is now at your disposal when inserting an image to any page of your website.
You can use a content block or the image widget like you normally would and the custom thumbnail size will be available under “image thumbnail” dropdown.
An important thing to consider is that the image will only be properly sized if you apply the thumbnail regeneration to the library that the image resides in. If you do not follow that step, the image will be resized to Sitefinity’s default thumbnail, which may not meet your dimensions / proportions.
Another way to utilize the thumbnail feature is to integrate them with custom widgets. There are many instances where Vanguard will create custom widgets for things such as: sliders, banners, cards, news, events, and blogs. We can implement the thumbnail to generate for certain views as opposed to loading the original image, which can be very effective in making your site loading much faster.
Using thumbnails for images are a fantastic way to make images optimized for the web that can increase your site’s performance and ease the stress on the server, thus making the overall experience for your users much more pleasant. If you have any questions, reach out to your Vanguard Client or Project Manager.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top