Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Inserting Anchor Links
Ever wonder how you can click on a link at the top of a web page and it brings you right down to the part of the page you wanted to get to without having to scroll? This is done by using anchor links. Anchor links are clickable elements on a page that directs users to a specific spot on the same page, or even a different page altogether. When we think of links within a webpage, we often think of them as simply directing from one page to another, however, that isn’t always the case. We can use them to link to a specific section of the same page.
The simplest way to showcase this is by clicking here. As you can see, this directs the user to a specific link, but it additionally jumps down to specific a part of a page, in this case, the case studies section.
How It Works
The Destination (ID)
To get an anchor link to work, you first need to establish its destination, or where the link will point to. To achieve this, we need to add an ID, or identifier that is unique to a page. For example, adding an identifier to a paragraph within the HTML would look something like this:
<p id=“anchor-destination”>Some paragraph text</p>
Putting the destination (ID) generally works well on any element of a page. The important thing to know is that each page cannot have IDs with the same name, but a page can have multiple links that point to the single instance of that ID.
If there is a fixed header on your website (the top of the page that always follows you whenever you scroll), instead of putting the destination around an existing element, we will need to roll up our sleeves and add in some HTML right above the element that we would like to link to.
A quick example would be something like this:
<div class=“anchor” id=“anchor-destination”></div>
<-- Element that you wanted anchored -->
There are a few reasons why we approach it this way. First, we need to add a specific class to the anchor link to offset the fixed header. By default, the browser will have the anchor at the very top of the viewport. Since the fixed header will take around 100px of the viewport’s height, the anchor will then be hidden by the header.
Lastly, to remedy this problem, we use CSS to relative position the anchor to make up for that space. The trick is that we leave the anchor empty, since there would be a very large and awkward gap if we were to put that anchor destination around actual content.
The Link
Once you establish the destination, you will want to make a link that points to the destination. It is just a matter of adding in a link like you normally would, but instead of pointing to a specific page, you would enter the following syntax:
<a href=“#anchor-destination”>Some link text</a>
Normally, Sitefinity won’t let you enter an invalid URL (any URL that doesn’t begin with http:// or https://), but to bypass this, you can use the HTML editing mode to put the link in manually.
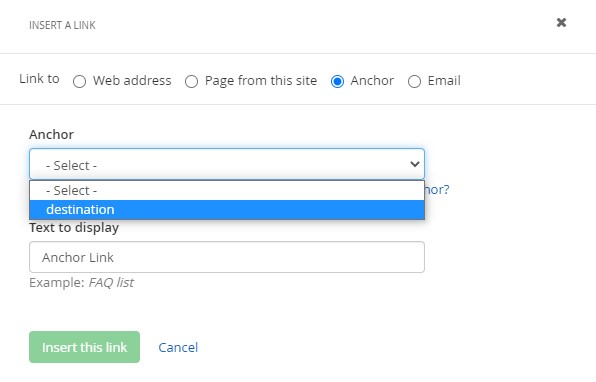
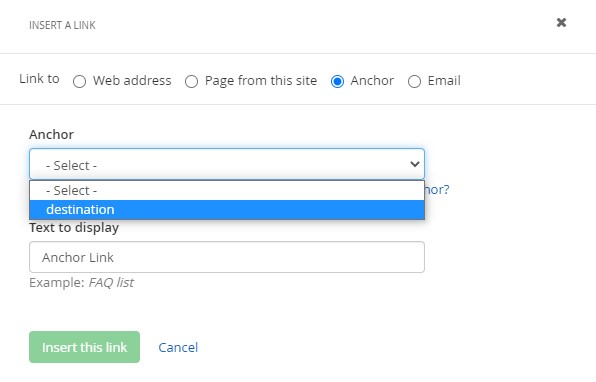
Alternatively, if you are using Sitefinity’s MVC framework, you could use the anchor link feature that is included in Sitefinity’s link manager. This works very well, but with one major drawback: it only works if the anchor destination is in the same content block as the anchor link.

This might not always be the case, so your option would be using the tried-and-true HTML method.
Another quick note is that this functionality is not restricted to one page. You can use this same method to link to other pages that contain anchor destinations. The only difference is including the other page’s URL and adding the anchor link like:
<a href=“another-page-url/#anchor-destination”>Some Link Text</a>
If you’d like to learn more about anchor links or utilizing the MVC framework, please contact your Client Service or Project Manager at Vanguard.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Inserting Anchor Links
Ever wonder how you can click on a link at the top of a web page and it brings you right down to the part of the page you wanted to get to without having to scroll? This is done by using anchor links. Anchor links are clickable elements on a page that directs users to a specific spot on the same page, or even a different page altogether. When we think of links within a webpage, we often think of them as simply directing from one page to another, however, that isn’t always the case. We can use them to link to a specific section of the same page.
The simplest way to showcase this is by clicking here. As you can see, this directs the user to a specific link, but it additionally jumps down to specific a part of a page, in this case, the case studies section.
How It Works
The Destination (ID)
To get an anchor link to work, you first need to establish its destination, or where the link will point to. To achieve this, we need to add an ID, or identifier that is unique to a page. For example, adding an identifier to a paragraph within the HTML would look something like this:
<p id=“anchor-destination”>Some paragraph text</p>
Putting the destination (ID) generally works well on any element of a page. The important thing to know is that each page cannot have IDs with the same name, but a page can have multiple links that point to the single instance of that ID.
If there is a fixed header on your website (the top of the page that always follows you whenever you scroll), instead of putting the destination around an existing element, we will need to roll up our sleeves and add in some HTML right above the element that we would like to link to.
A quick example would be something like this:
<div class=“anchor” id=“anchor-destination”></div>
<-- Element that you wanted anchored -->
There are a few reasons why we approach it this way. First, we need to add a specific class to the anchor link to offset the fixed header. By default, the browser will have the anchor at the very top of the viewport. Since the fixed header will take around 100px of the viewport’s height, the anchor will then be hidden by the header.
Lastly, to remedy this problem, we use CSS to relative position the anchor to make up for that space. The trick is that we leave the anchor empty, since there would be a very large and awkward gap if we were to put that anchor destination around actual content.
The Link
Once you establish the destination, you will want to make a link that points to the destination. It is just a matter of adding in a link like you normally would, but instead of pointing to a specific page, you would enter the following syntax:
<a href=“#anchor-destination”>Some link text</a>
Normally, Sitefinity won’t let you enter an invalid URL (any URL that doesn’t begin with http:// or https://), but to bypass this, you can use the HTML editing mode to put the link in manually.
Alternatively, if you are using Sitefinity’s MVC framework, you could use the anchor link feature that is included in Sitefinity’s link manager. This works very well, but with one major drawback: it only works if the anchor destination is in the same content block as the anchor link.

This might not always be the case, so your option would be using the tried-and-true HTML method.
Another quick note is that this functionality is not restricted to one page. You can use this same method to link to other pages that contain anchor destinations. The only difference is including the other page’s URL and adding the anchor link like:
<a href=“another-page-url/#anchor-destination”>Some Link Text</a>
If you’d like to learn more about anchor links or utilizing the MVC framework, please contact your Client Service or Project Manager at Vanguard.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top