Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Make Video Embeds Responsive With Bootstrap
Making YouTube and Vimeo videos fit on a mobile device is easy with Bootstrap. A couple lines of code is all you need – here’s a step by step demonstration.
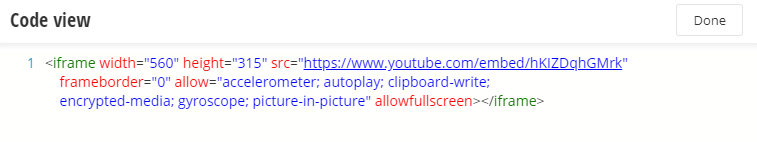
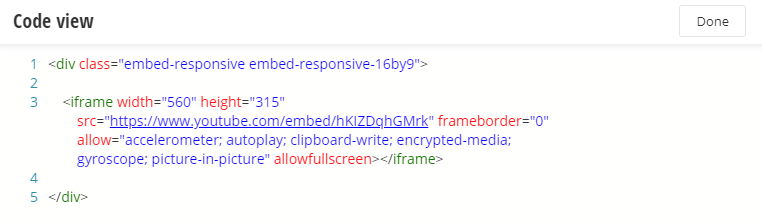
Here's a typical YouTube embed code, used for the video below

If you make this page narrower / wider you’ll see the video does not change size to fit.
Let’s fix that.
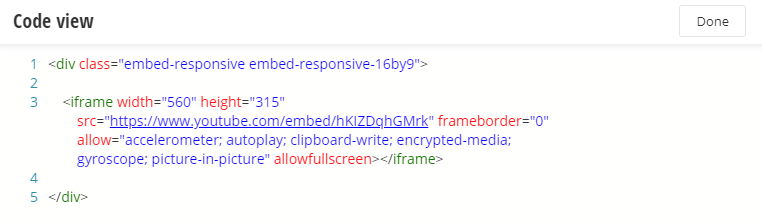
First, around the embed code, add a div with the classes "embed-responsive" and "embed-responsive-16by9". The "16by9" refers to the width/height ratio of the video: most have this ratio, but you can also use 4/3 or 1/1 - see the Bootstrap documentation.

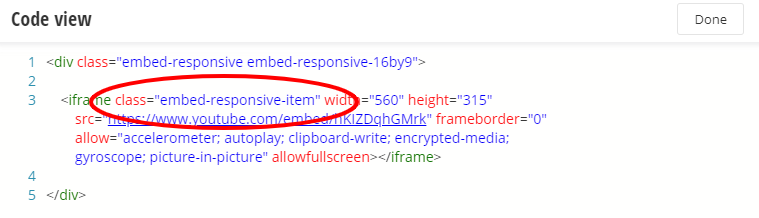
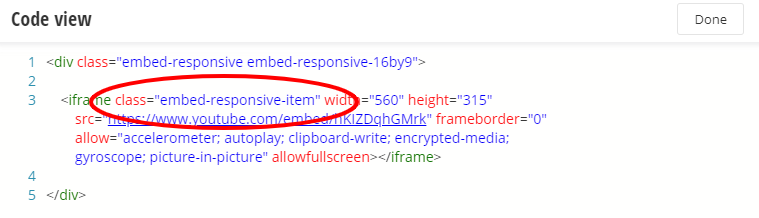
Then, add "embed-responsive-item" to the i-frame tag - and we're done.

The video below has the classes added. Resize your browser to see how it works.
That's all there is to it! If you have any additional questions, contact your Vanguard Client Manager.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Make Video Embeds Responsive With Bootstrap
Making YouTube and Vimeo videos fit on a mobile device is easy with Bootstrap. A couple lines of code is all you need – here’s a step by step demonstration.
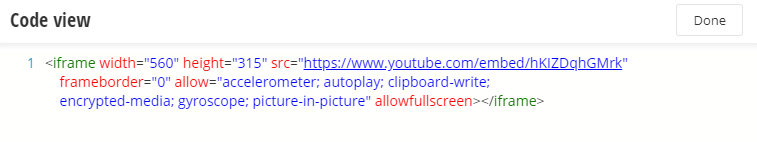
Here's a typical YouTube embed code, used for the video below

If you make this page narrower / wider you’ll see the video does not change size to fit.
Let’s fix that.
First, around the embed code, add a div with the classes "embed-responsive" and "embed-responsive-16by9". The "16by9" refers to the width/height ratio of the video: most have this ratio, but you can also use 4/3 or 1/1 - see the Bootstrap documentation.

Then, add "embed-responsive-item" to the i-frame tag - and we're done.

The video below has the classes added. Resize your browser to see how it works.
That's all there is to it! If you have any additional questions, contact your Vanguard Client Manager.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top