Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
4 Free Website Tools You Should Know About
If you are a website administrator, or even a frequent user of the web in general, you should have a general understanding of how the web works. Domain, server, IP address, browser, URL - these are all terms that you should know at least a little bit about. If you don't, no worries! Check out this Vanguard Tips & Tricks article to get you up to speed on how the internet really works.
With that being said, here are four useful tools that you can utilize to improve your web experience:
1. Windows Command Prompt
There are many cool things you can do with the Command Prompt tool, including pinging a website's IP address and clearing your DNS cache.
How do you locate Command Prompt? If you use Microsoft Windows as your operating system, press the Windows key on your keyboard or navigate to "Start" on your device. Run a quick search for "Command Prompt" and you will find it there. You can also open the run menu (Windows + R) and then type in “cmd.” If you are a Mac User, navigate to your Launchpad (the little rocket icon) and select "Terminal."
If your website is switching hosting providers or moving to a new server, you start by making a DNS (Domain Name Server) change to a new IP address. During this process, you will find this tool helpful in understanding if your computer is seeing the old location or the new location of your website. Sometimes it can take between 1-24 hours for a DNS change to propagate. The quickest way to test if it was done correctly is to open up Command Prompt, type in "ping" followed by a space and the domain name (example.com), and hit Enter. The tool will return the IP address that your computer knows to access the website. If the IP address returned is the one you changed in your DNS, your change to the DNS record was a success and your computer is seeing the new location.
When you browse the web, your machine locally stores the IP addresses of the recent domain names you have visited so it loads faster the next time you visit that site. If you have recently done a server migration, sometimes your local machine will store the old IP address and cause issues when you access the site. Another reason to clear your DNS cache is for privacy reasons. If you have entered sensitive data and want to make sure this data cannot be traced, you will want to clear your DNS cache. It is also good to do for clearing space on your machine every now and then, since it stores all the IP addresses of all the website's you have ever visited.
To clear your DNS cache and use Microsoft Windows, open up Command Prompt and type in "ipconfig /flushdns" then hit Enter.
2. Domain Name Registration Data Lookup
While we are on the topic of domains, if you ever want to look up information on a specific domain, you can use the free online tool, called ICANN Lookup. This is one of the easiest ways to gain domain information on any site. The process is simple:
Navigate to https://lookup.icann.org/lookup and under "Domain Name Registration Data Lookup" you will see a field where you can enter a domain. Type in the domain (for example, google.com) and select "Lookup."
The information that the tool will provide for you regarding that domain is:
- Domain name
- Registry Domain ID
- Domain status
- Nameservers
- Registry Expiration
- Date created
It will also give you information on the website's domain registrar, including:
- Registrar name
- IANA ID
- Who to contact if you want to report anything regarding this domain
3. Internet Archive
Do you remember what your website looked like a year ago? How about 5 years ago? 10 years ago? Well, if you have forgotten, there is a free online tool called Wayback Machine, which is an archive nearly 500 billion different web pages on the internet. It is simple to use, and also really cool to see!
Navigate to https://archive.org/web/ and type in any URL you want to view archives for. Select "Browse History" and the results will display in a calendar format, where you can select the year, month and even day you would like to view. The tool typically takes several snapshots of the web page a month, and you can select that snapshot to view an archive of that page.
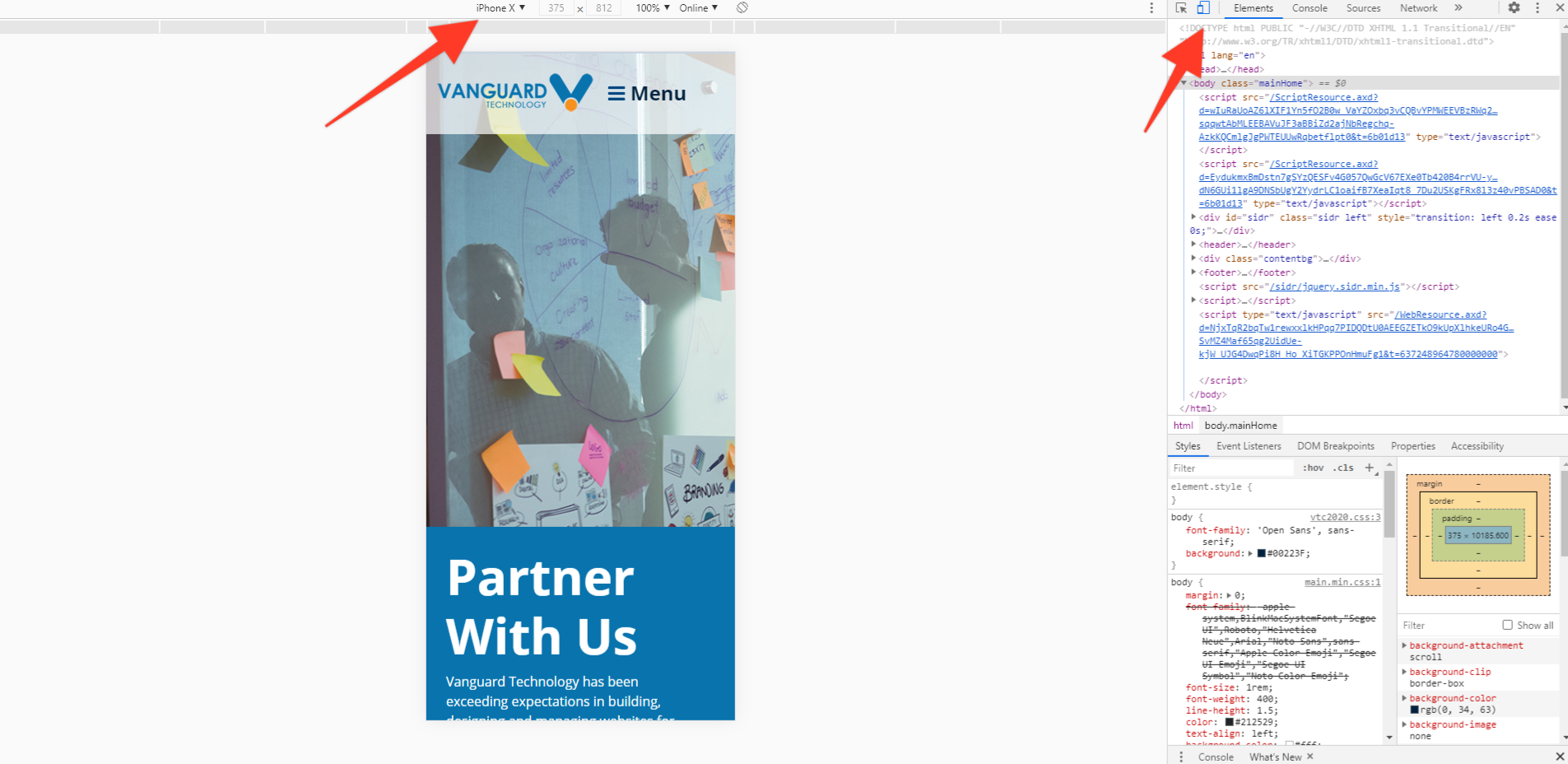
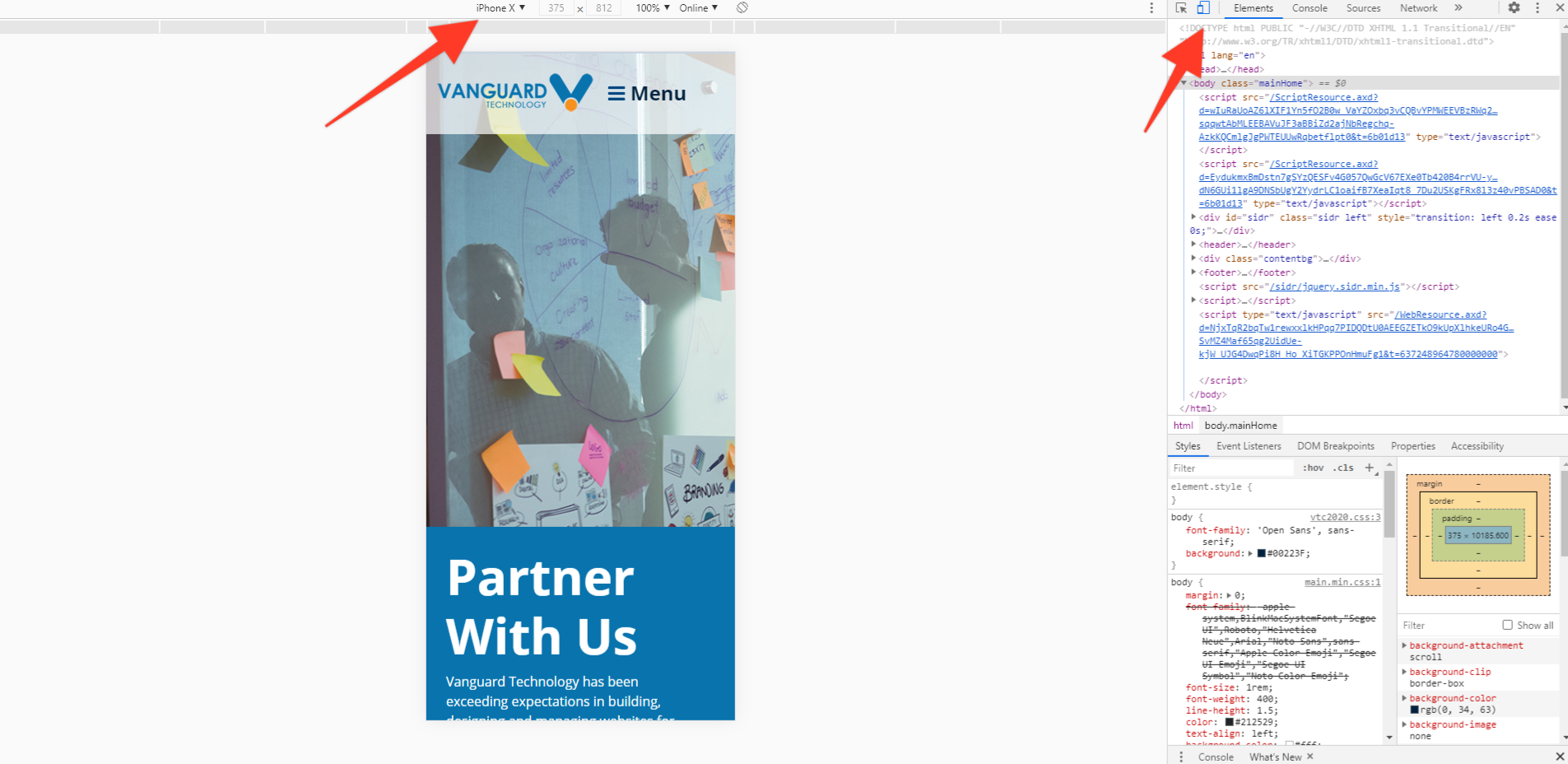
4. Inspect a web page
Ever wonder what the HTML looks like behind your website? You can peek behind-the-scenes to see the various web elements including style, DOM breakpoints, properties and accessibility. Here, you can edit the HTML locally on your device and make any changes
you want to the web page. Don't worry, this will only change the page for your computer. Once you refresh the page or close the browser window, it will go right back to normal. So, play around in here as much as you'd like!
Sounds cool, right? Inspecting the page is easier than you think. The Inspector tool works differently across different browsers, but for this article’s purpose I will show you how to use the Inspector tool in Google Chrome. All you need to do is
navigate to the web page you want to inspect, right click, and select "Inspect."
While you are inspecting a page, if you want to see what a web page looks like on a mobile device, select the toggle device toolbar located on the top left within the Inspector tool. You can even narrow down by different views from various devices including variations of iPhone, Galaxy, Pixel and more.

Here are some more cool features in the Inspector Tool:
- To check for errors, you can view the Console tab.
- To check if a site is secure, view the Security tab.
- To view and manage cookies or to check page loading time, view the Application tab.
All of these free tools can better your online experience and make troubleshooting certain issues easier. For questions regarding these four tools, or if you are interested in learning other tips and tricks, reach out to your Vanguard Client Manager. Vanguard posts weekly tips and tricks for our clients in our blog every Friday, so be sure to keep a look out!
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
4 Free Website Tools You Should Know About
If you are a website administrator, or even a frequent user of the web in general, you should have a general understanding of how the web works. Domain, server, IP address, browser, URL - these are all terms that you should know at least a little bit about. If you don't, no worries! Check out this Vanguard Tips & Tricks article to get you up to speed on how the internet really works.
With that being said, here are four useful tools that you can utilize to improve your web experience:
1. Windows Command Prompt
There are many cool things you can do with the Command Prompt tool, including pinging a website's IP address and clearing your DNS cache.
How do you locate Command Prompt? If you use Microsoft Windows as your operating system, press the Windows key on your keyboard or navigate to "Start" on your device. Run a quick search for "Command Prompt" and you will find it there. You can also open the run menu (Windows + R) and then type in “cmd.” If you are a Mac User, navigate to your Launchpad (the little rocket icon) and select "Terminal."
If your website is switching hosting providers or moving to a new server, you start by making a DNS (Domain Name Server) change to a new IP address. During this process, you will find this tool helpful in understanding if your computer is seeing the old location or the new location of your website. Sometimes it can take between 1-24 hours for a DNS change to propagate. The quickest way to test if it was done correctly is to open up Command Prompt, type in "ping" followed by a space and the domain name (example.com), and hit Enter. The tool will return the IP address that your computer knows to access the website. If the IP address returned is the one you changed in your DNS, your change to the DNS record was a success and your computer is seeing the new location.
When you browse the web, your machine locally stores the IP addresses of the recent domain names you have visited so it loads faster the next time you visit that site. If you have recently done a server migration, sometimes your local machine will store the old IP address and cause issues when you access the site. Another reason to clear your DNS cache is for privacy reasons. If you have entered sensitive data and want to make sure this data cannot be traced, you will want to clear your DNS cache. It is also good to do for clearing space on your machine every now and then, since it stores all the IP addresses of all the website's you have ever visited.
To clear your DNS cache and use Microsoft Windows, open up Command Prompt and type in "ipconfig /flushdns" then hit Enter.
2. Domain Name Registration Data Lookup
While we are on the topic of domains, if you ever want to look up information on a specific domain, you can use the free online tool, called ICANN Lookup. This is one of the easiest ways to gain domain information on any site. The process is simple:
Navigate to https://lookup.icann.org/lookup and under "Domain Name Registration Data Lookup" you will see a field where you can enter a domain. Type in the domain (for example, google.com) and select "Lookup."
The information that the tool will provide for you regarding that domain is:
- Domain name
- Registry Domain ID
- Domain status
- Nameservers
- Registry Expiration
- Date created
It will also give you information on the website's domain registrar, including:
- Registrar name
- IANA ID
- Who to contact if you want to report anything regarding this domain
3. Internet Archive
Do you remember what your website looked like a year ago? How about 5 years ago? 10 years ago? Well, if you have forgotten, there is a free online tool called Wayback Machine, which is an archive nearly 500 billion different web pages on the internet. It is simple to use, and also really cool to see!
Navigate to https://archive.org/web/ and type in any URL you want to view archives for. Select "Browse History" and the results will display in a calendar format, where you can select the year, month and even day you would like to view. The tool typically takes several snapshots of the web page a month, and you can select that snapshot to view an archive of that page.
4. Inspect a web page
Ever wonder what the HTML looks like behind your website? You can peek behind-the-scenes to see the various web elements including style, DOM breakpoints, properties and accessibility. Here, you can edit the HTML locally on your device and make any changes
you want to the web page. Don't worry, this will only change the page for your computer. Once you refresh the page or close the browser window, it will go right back to normal. So, play around in here as much as you'd like!
Sounds cool, right? Inspecting the page is easier than you think. The Inspector tool works differently across different browsers, but for this article’s purpose I will show you how to use the Inspector tool in Google Chrome. All you need to do is
navigate to the web page you want to inspect, right click, and select "Inspect."
While you are inspecting a page, if you want to see what a web page looks like on a mobile device, select the toggle device toolbar located on the top left within the Inspector tool. You can even narrow down by different views from various devices including variations of iPhone, Galaxy, Pixel and more.

Here are some more cool features in the Inspector Tool:
- To check for errors, you can view the Console tab.
- To check if a site is secure, view the Security tab.
- To view and manage cookies or to check page loading time, view the Application tab.
All of these free tools can better your online experience and make troubleshooting certain issues easier. For questions regarding these four tools, or if you are interested in learning other tips and tricks, reach out to your Vanguard Client Manager. Vanguard posts weekly tips and tricks for our clients in our blog every Friday, so be sure to keep a look out!
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top