Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Utilizing the Form Feature in Sitefinity
Sitefinity’s form capability has changed over the last few years. Some of the new form functionality would have required custom development just a few versions ago. Are you getting the most out of your forms?
Create Multipage Forms with Form Navigation and Page Break Widgets
The form navigation widget allows you to inform the user what step they are on and how close to the completion of the form the users are.
The page break widget can divide your form into smaller, logical sections. Users only see the questions between page breaks.
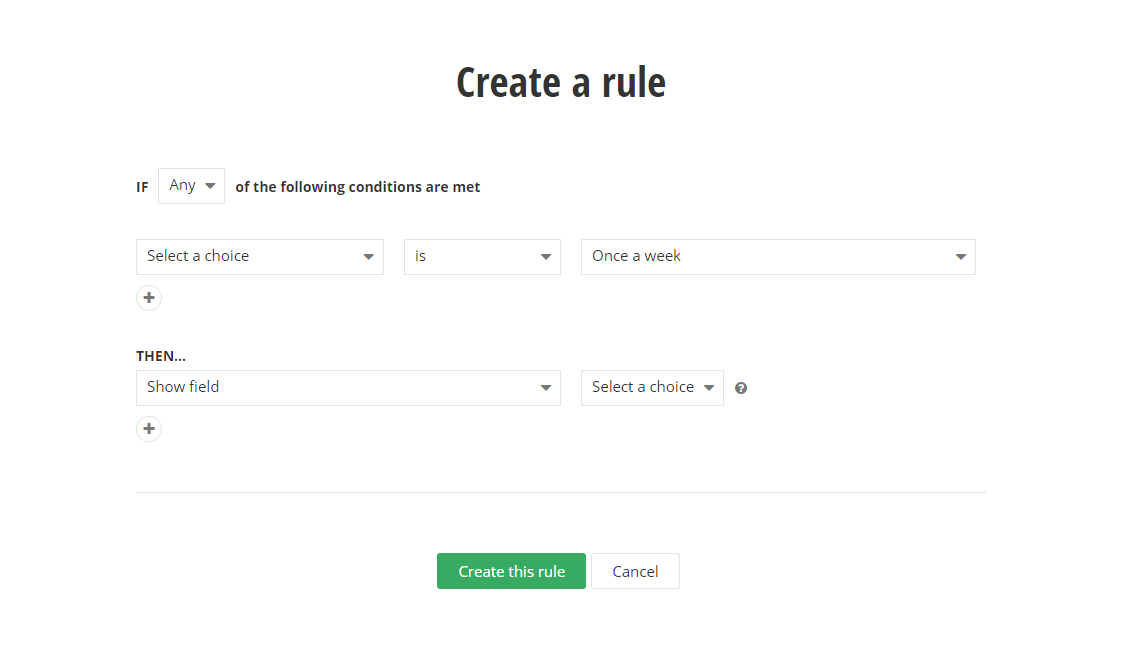
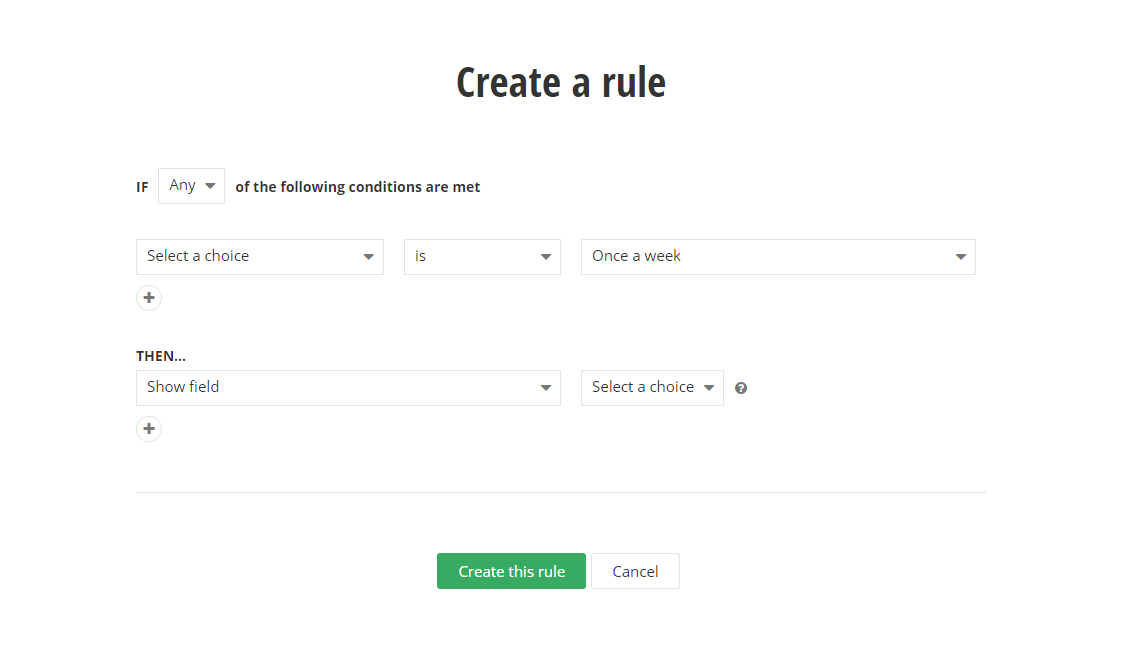
Form Rules and Criteria
Once the form is set, you can start to explore the relationship between the questions and rules. When editing your form, look to the top right and locate “More Actions.” Expand the frame and select “Rules.” A rule is basically programming logic based on what the user inputs. For example, you create a form and ask the question “How often do you visit the website?” with the responses being “Once a month,” “Once a week” and “Once a year.” What the user responds with will determine what question is asked next based on their answer to the question. If they respond with “Once a year” the next question might be “Why do you not visit the site often?” whereas, you can send users who responded “Once a week” to a question like “What pages of the website do you visit weekly?” Rules are great for collecting specific data tailored to that user. You can create a rule by selecting criteria for an action. The criteria will differ based on the form widget type. A text box will have options like “isn’t filled” while a multiple choice will expect a match. The criteria for a rule can include multiple widgets and all match or any match configuration.

Once you set the criteria, you can use the role to perform a variety of functionality on the form. You can show or hide individual questions and even create custom messaging or change the “success” page of the form. This is especially important for vetting those who are filling out your form.
Confirmation Email Responses
There are also functional improvements to confirmation and notification email responses. When a user responds to a form, you can set it up so that the user, the form creator, or both receive an email confirmation that a form response has been submitted. The email widget has been added, and the email template editor is a significant improvement from older versions and third-party tools used to preform similar operations.
Things to Keep in Mind
The rules operate in a hierarchy where the most recently created rule take priority. If there are conflicts in the rules, the last created will be the one that is implemented.
Most of these changes are MVC only and therefore if you are using an older version of Sitefinity you may need to upgrade your page templates to take advantage of these new features. Forms are the only place on the back end where content editors need to know what framework they are using. Sitefinity currently supports both Web Forms and MVC frameworks. The forms widget can only access forms created in the same framework. If you have an older Sitefinity website, you may need to recreate your forms after an upgrade so they are accessible to the MVC widget.
If you have questions about using forms in Sitefinity, reach out to your Vanguard Client Manager.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Utilizing the Form Feature in Sitefinity
Sitefinity’s form capability has changed over the last few years. Some of the new form functionality would have required custom development just a few versions ago. Are you getting the most out of your forms?
Create Multipage Forms with Form Navigation and Page Break Widgets
The form navigation widget allows you to inform the user what step they are on and how close to the completion of the form the users are.
The page break widget can divide your form into smaller, logical sections. Users only see the questions between page breaks.
Form Rules and Criteria
Once the form is set, you can start to explore the relationship between the questions and rules. When editing your form, look to the top right and locate “More Actions.” Expand the frame and select “Rules.” A rule is basically programming logic based on what the user inputs. For example, you create a form and ask the question “How often do you visit the website?” with the responses being “Once a month,” “Once a week” and “Once a year.” What the user responds with will determine what question is asked next based on their answer to the question. If they respond with “Once a year” the next question might be “Why do you not visit the site often?” whereas, you can send users who responded “Once a week” to a question like “What pages of the website do you visit weekly?” Rules are great for collecting specific data tailored to that user. You can create a rule by selecting criteria for an action. The criteria will differ based on the form widget type. A text box will have options like “isn’t filled” while a multiple choice will expect a match. The criteria for a rule can include multiple widgets and all match or any match configuration.

Once you set the criteria, you can use the role to perform a variety of functionality on the form. You can show or hide individual questions and even create custom messaging or change the “success” page of the form. This is especially important for vetting those who are filling out your form.
Confirmation Email Responses
There are also functional improvements to confirmation and notification email responses. When a user responds to a form, you can set it up so that the user, the form creator, or both receive an email confirmation that a form response has been submitted. The email widget has been added, and the email template editor is a significant improvement from older versions and third-party tools used to preform similar operations.
Things to Keep in Mind
The rules operate in a hierarchy where the most recently created rule take priority. If there are conflicts in the rules, the last created will be the one that is implemented.
Most of these changes are MVC only and therefore if you are using an older version of Sitefinity you may need to upgrade your page templates to take advantage of these new features. Forms are the only place on the back end where content editors need to know what framework they are using. Sitefinity currently supports both Web Forms and MVC frameworks. The forms widget can only access forms created in the same framework. If you have an older Sitefinity website, you may need to recreate your forms after an upgrade so they are accessible to the MVC widget.
If you have questions about using forms in Sitefinity, reach out to your Vanguard Client Manager.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top