Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
The Importance of Formatting/Widget Pages
Why are these pages necessary?
You can think of these pages as “cheat sheets” to get the CSS class names that are required to add in extra styling options across your site. CSS stands for Cascading Style Sheets. The CSS is what styles your site and the class names are given to elements to differentiate from one another.Say you have two rows, one being gray and the other blue. Instead of putting static styling on each of those elements, you can use a class name to automatically format those rows in a global fashion. This allows the webmaster to change those attributes down the road in case you want things to be changed across your site, rather than going in each individual page to make a style update. This can also be used for headings, buttons, link variations, and much more.

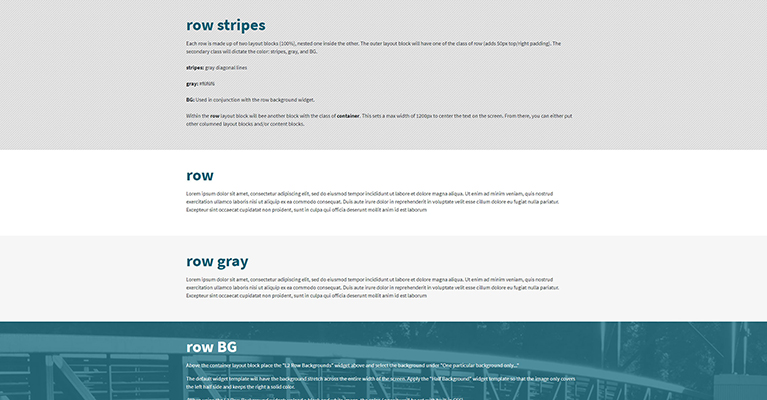
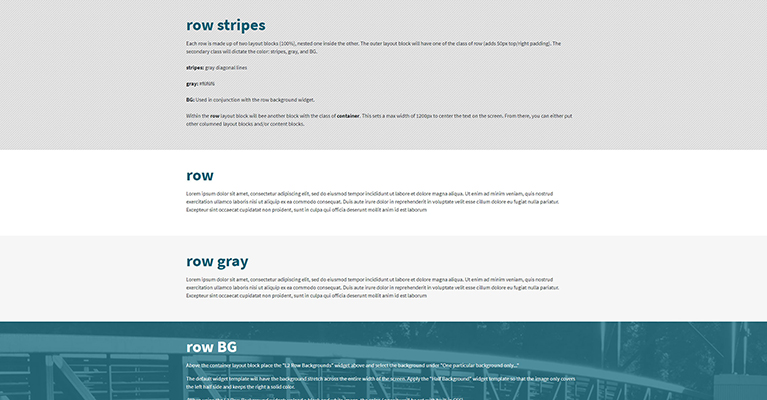
This is an example of a formatting page displaying various row styling.
These pages will also reference various custom widgets that we have created. Whether they are hero banners, carousels, cards, or certain call-to-action areas – this can be a place where you can see what widget styles you can choose from.Page Location
When creating your site, Vanguard creates a test/formatting folder in your root directory of your site. The naming convention may differ, but you should see a folder towards the bottom called “vtc test”, “formatting”, or some other naming variation. Within that folder, there will be a couple of pages, but the one you will be looking for is “formatting.” There may be another page called “widgets” or “controls” that will hold the styled controls on a separate page.
If you have any questions on styling or if you do not have any formatting pages generated on your site, reach out to your Vanguard Client Service Manager and we will be happy to help!
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
The Importance of Formatting/Widget Pages
Why are these pages necessary?
You can think of these pages as “cheat sheets” to get the CSS class names that are required to add in extra styling options across your site. CSS stands for Cascading Style Sheets. The CSS is what styles your site and the class names are given to elements to differentiate from one another.Say you have two rows, one being gray and the other blue. Instead of putting static styling on each of those elements, you can use a class name to automatically format those rows in a global fashion. This allows the webmaster to change those attributes down the road in case you want things to be changed across your site, rather than going in each individual page to make a style update. This can also be used for headings, buttons, link variations, and much more.

This is an example of a formatting page displaying various row styling.
These pages will also reference various custom widgets that we have created. Whether they are hero banners, carousels, cards, or certain call-to-action areas – this can be a place where you can see what widget styles you can choose from.Page Location
When creating your site, Vanguard creates a test/formatting folder in your root directory of your site. The naming convention may differ, but you should see a folder towards the bottom called “vtc test”, “formatting”, or some other naming variation. Within that folder, there will be a couple of pages, but the one you will be looking for is “formatting.” There may be another page called “widgets” or “controls” that will hold the styled controls on a separate page.
If you have any questions on styling or if you do not have any formatting pages generated on your site, reach out to your Vanguard Client Service Manager and we will be happy to help!
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top