Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Websites are like Ogres, Ogres Have Layers
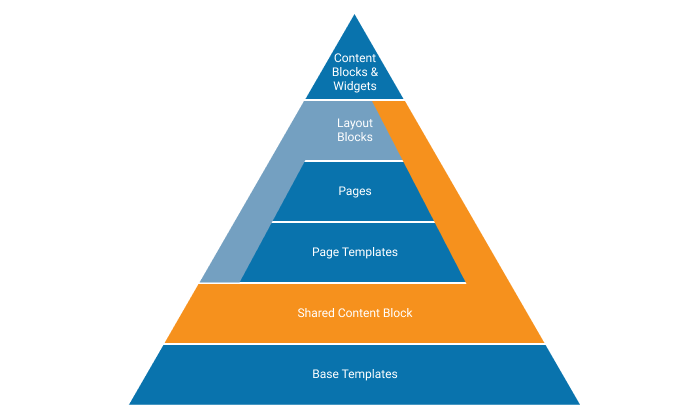
Suggested Content Hierarchy
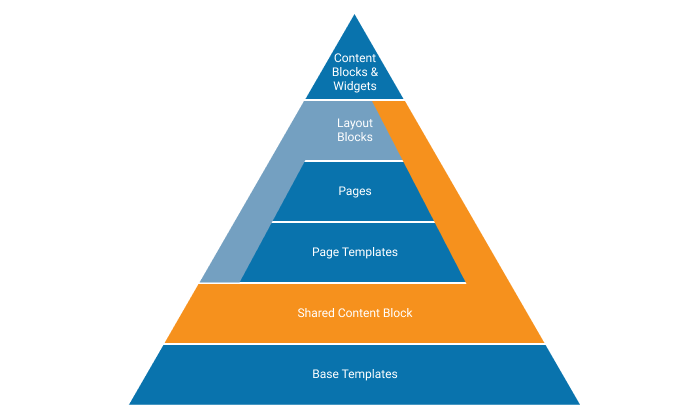
For Sitefinity, and other similar content management systems, Vanguard has found the following structure to be most effective. It is best visualized as a layered pyramid, a layered cake, or an onion for some. The bottom layer affects all layers above it. We’ll discuss each layer in more detail in how it allows a website administrator like you easily make changes across your website.

Base Templates
At the bottom of the pyramid are your base templates. These are the templates that your website vendor will create for you and do not contain much. Any content placed on these templates will automatically be placed on its designated pages and displayed on the website. While you could technically build a webpage off these base templates, we suggest that you do not. If there is content placed at this level of the content hierarchy, and that content needs to be changed for a specific page, you won’t be able to make that change without affecting all the other pages made using this base template.
All templates, regardless of type (base or otherwise), have “Placeholders” within them. Placeholders areas where layout blocks or content can be added. More on these later.

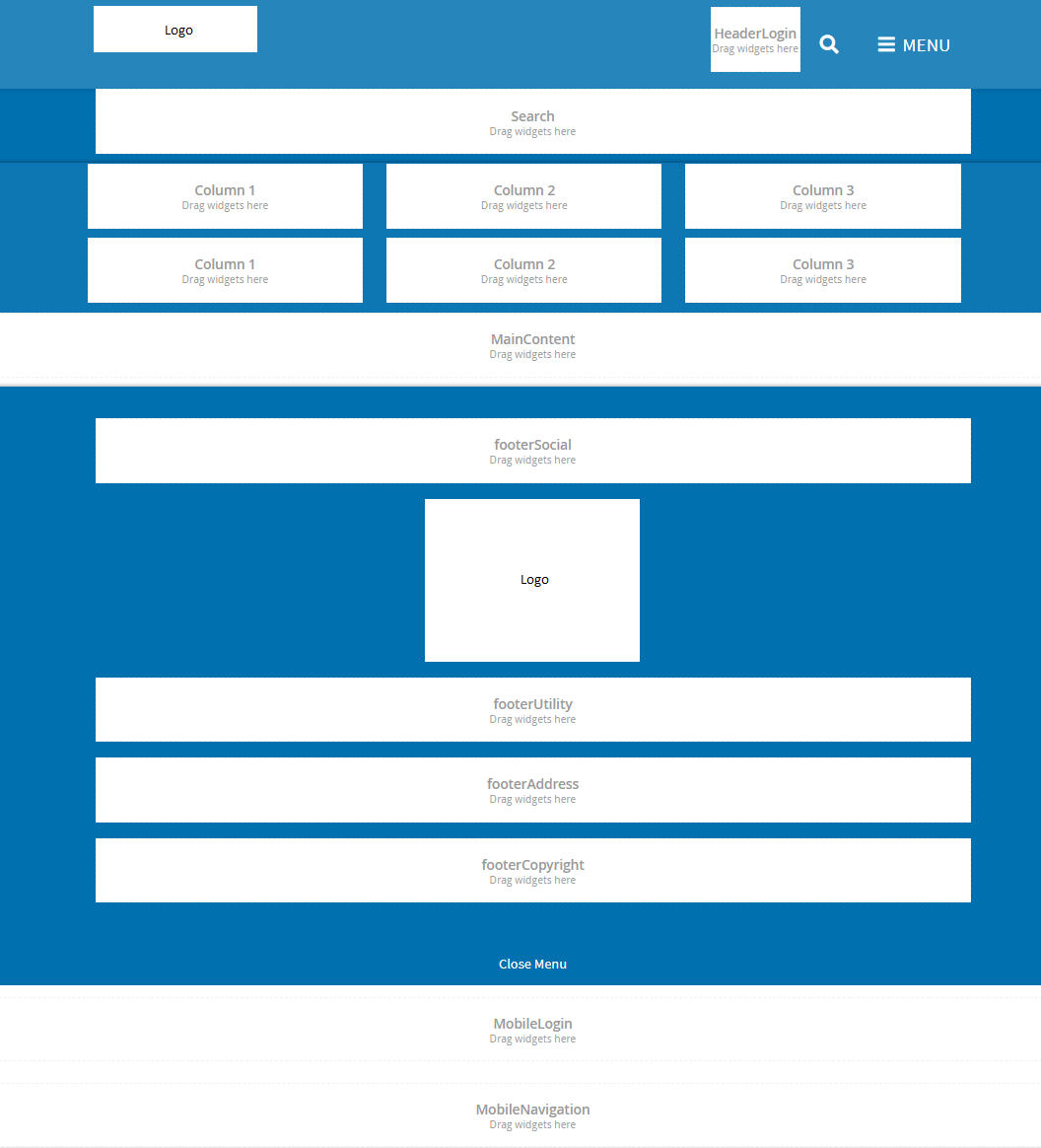
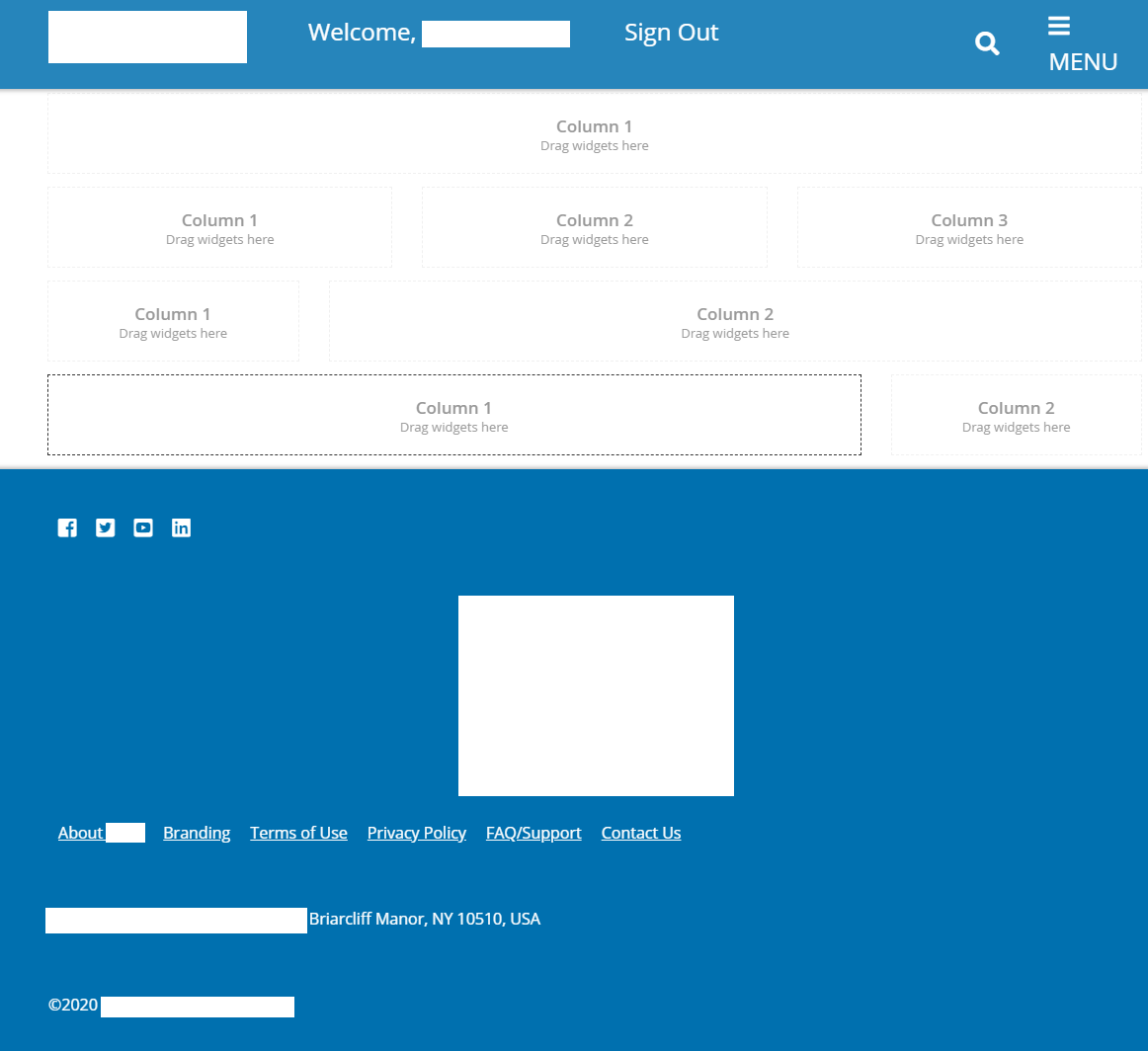
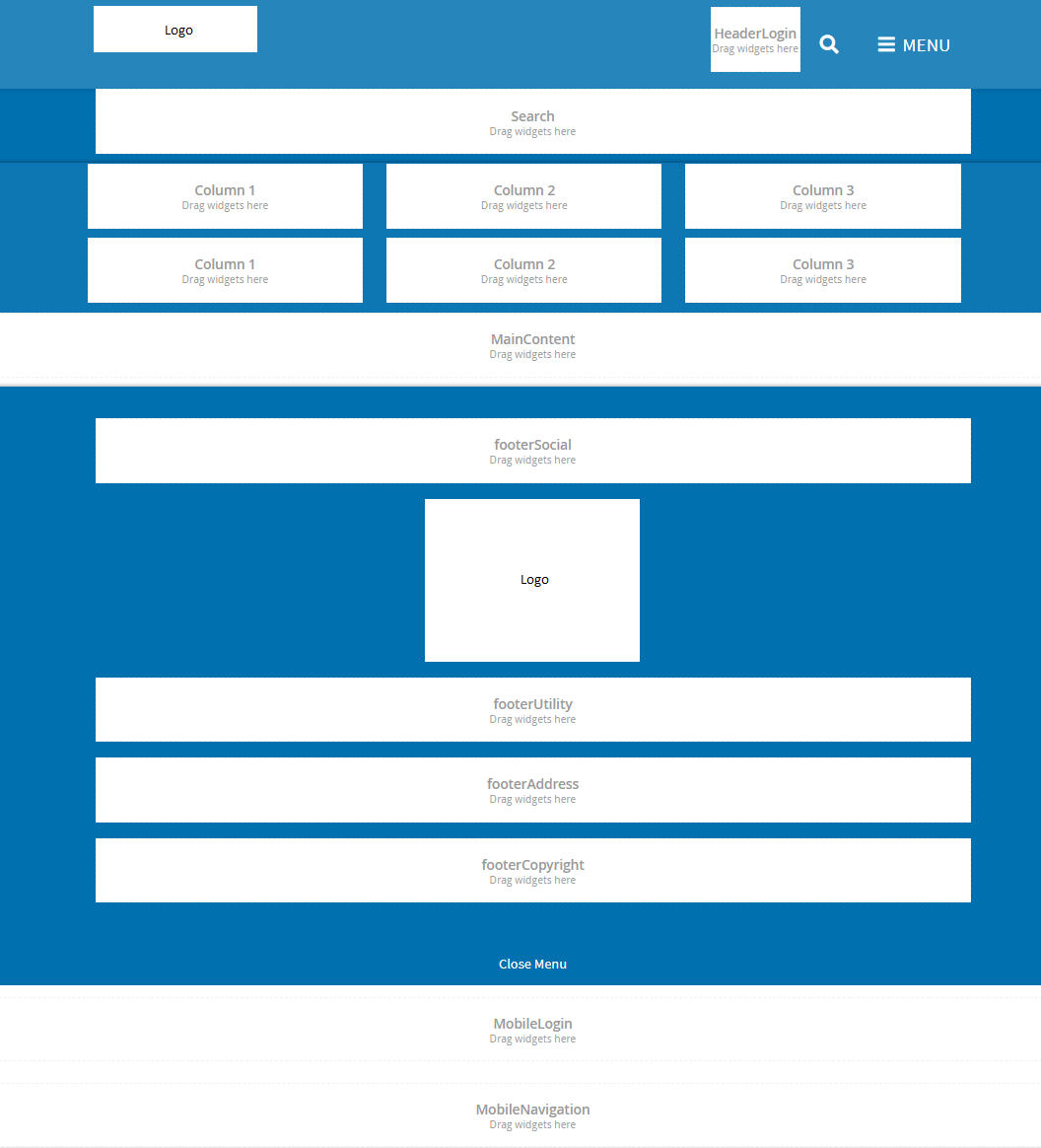
Example of a base template. The areas with any writing are “Placeholders” where content can be added. Content typically found at the base template level is your main navigation, logos, footer information, and more.
Shared Content Blocks
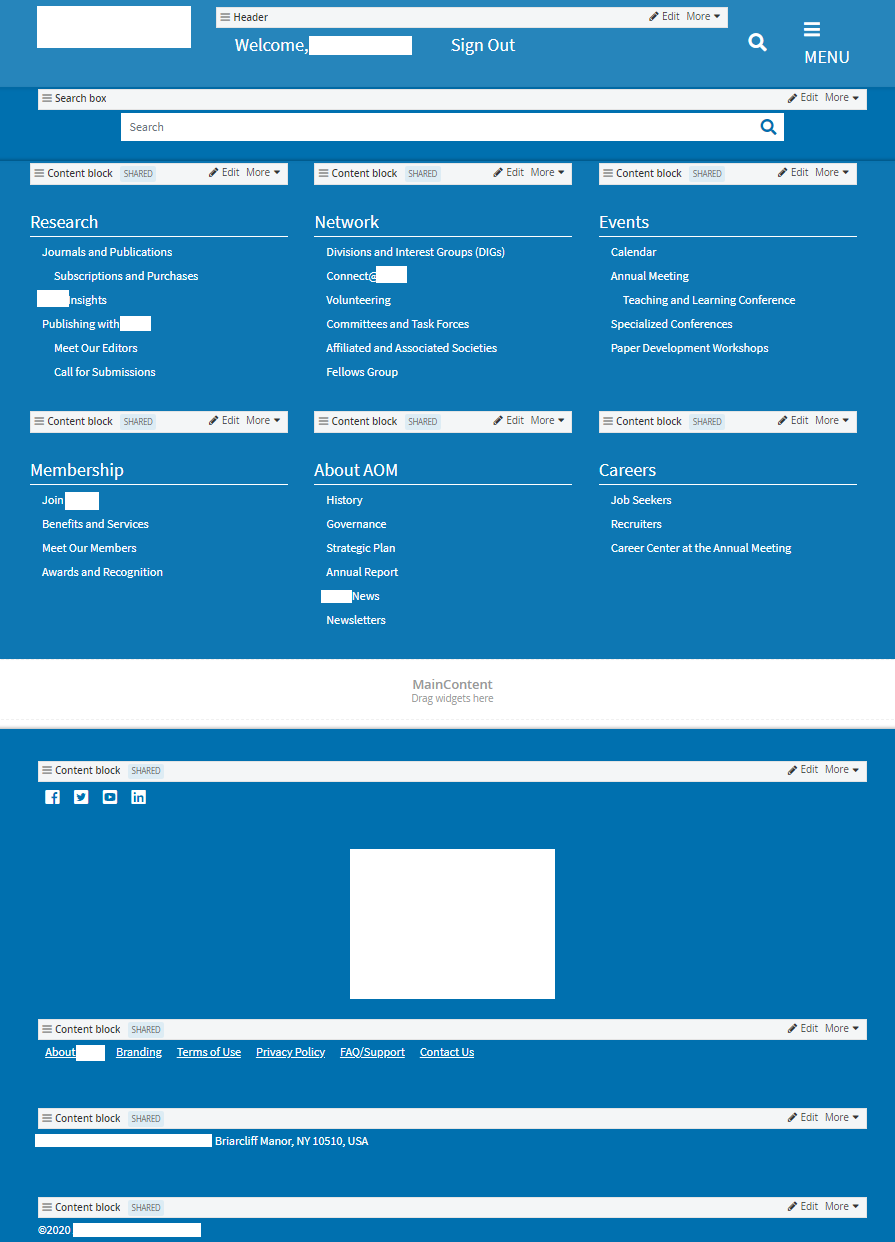
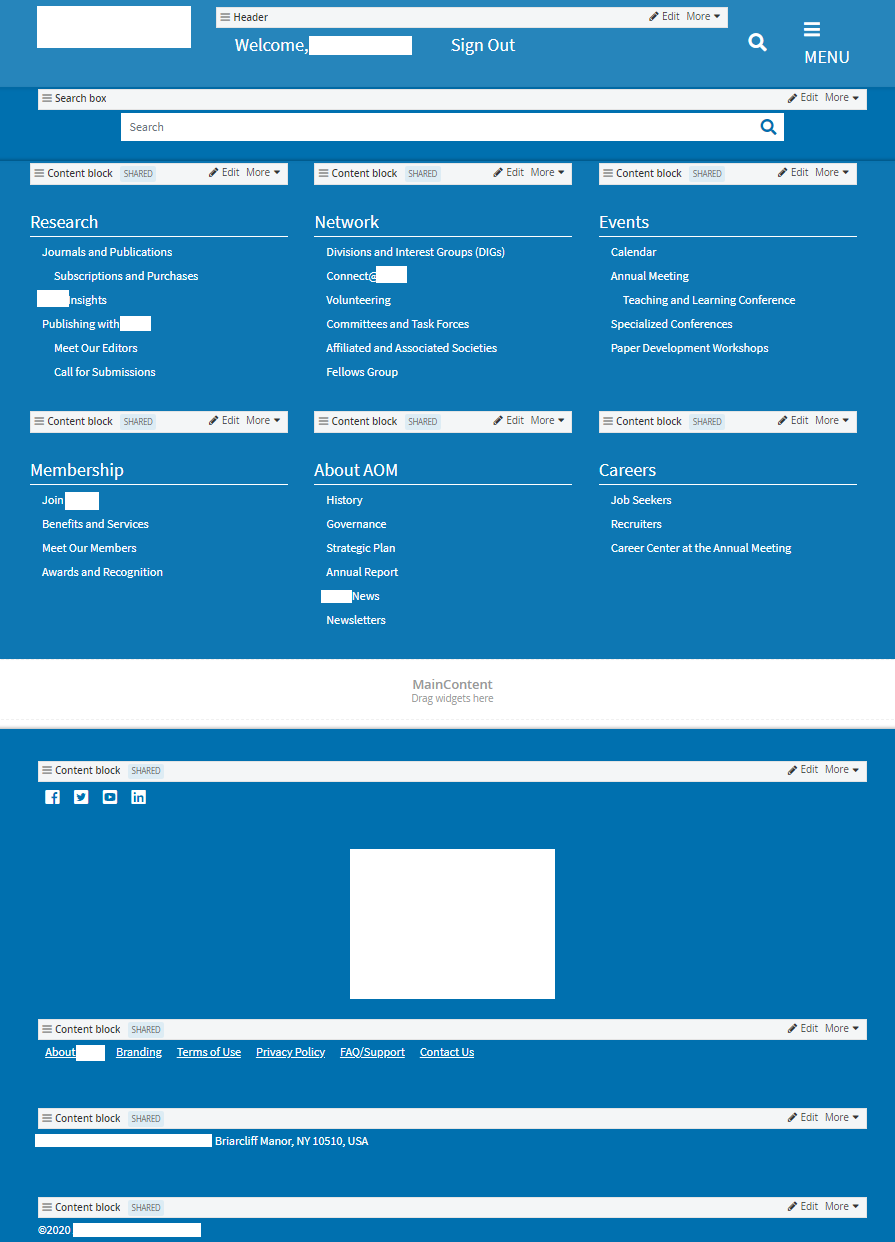
Any content block (the widget used to add text, links, and images to a page) can become a Shared Content Block. Shared Content Blocks live outside of the scope of a page and are considered a separate content type entirely. This allows website administrators to make a change on the content block and that same change is made everywhere that content block is found. At this level on the content hierarchy shared content blocks are typically applied directly to the base template to display footer, and sometimes menu content. Example of shared content blocks being used on a base template to share common content across the entire website. In this case, the main menu is also made of content blocks instead of the standard navigation widget. (Some information redacted to protect client anonymity.)
Example of shared content blocks being used on a base template to share common content across the entire website. In this case, the main menu is also made of content blocks instead of the standard navigation widget. (Some information redacted to protect client anonymity.)Page Templates
Any template copied from a base template is considered a “Duplicate Template”, “Page Tempalte”, or simply a “Template”. These are typically what website administrators use to build the pages on the websites. The purpose of these templates is to give a standardized structure to page content and allow easy page creation. However, when it comes to your content hierarchy, templates are a crucial in segmenting your website. For example, you would likely create an “About” template to use for all pages within the about section of your website. This way you can add in content (such as the About section’s navigation) that is shared between all About pages. If you ever needed to make a change to all about pages, you can easily do so by modifying this template.
It needs to be mentioned that layout blocks can also be added to a template to create a standardized look and structure across all pages built with this template. Layout blocks will be discussed in more detail later.
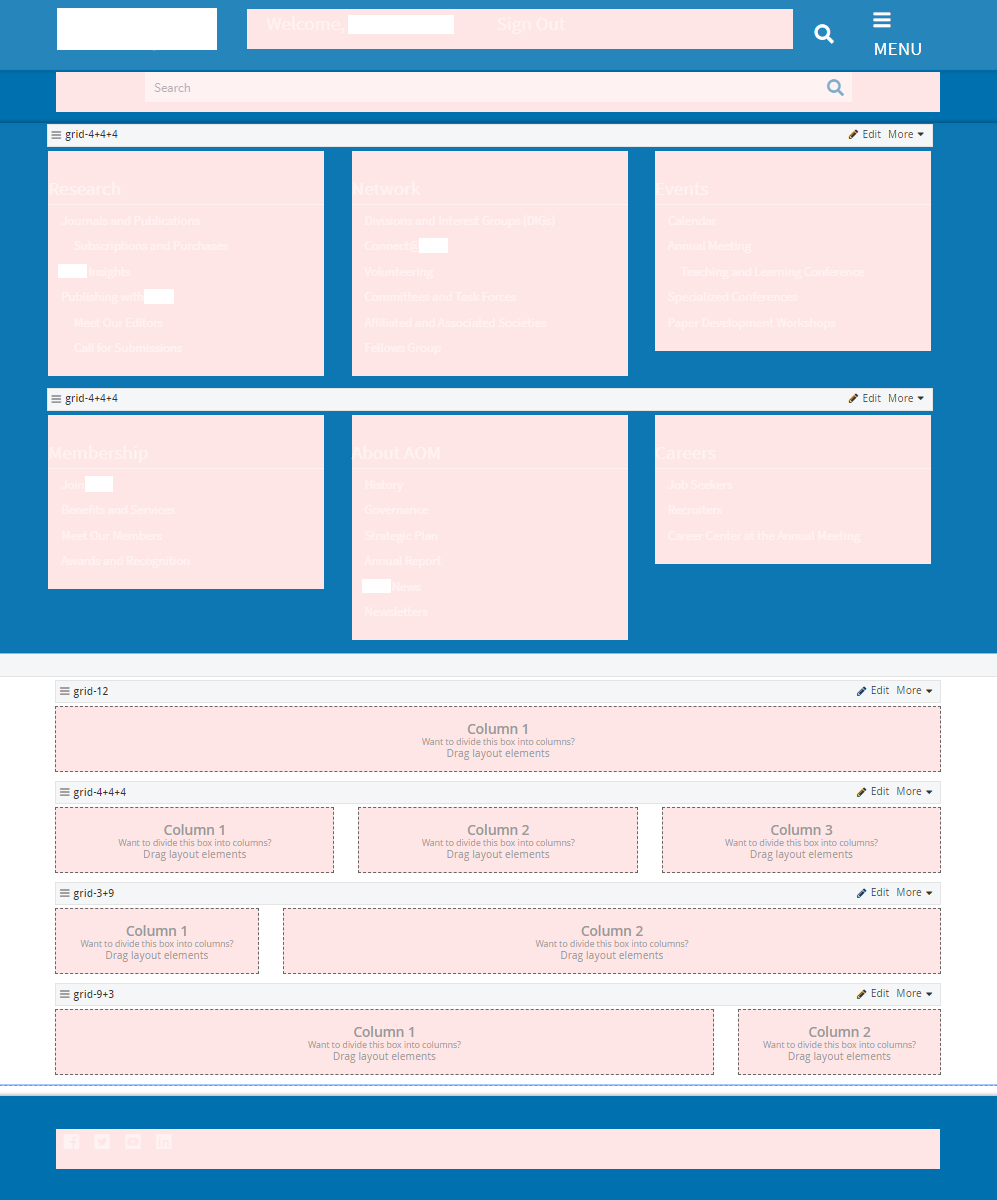
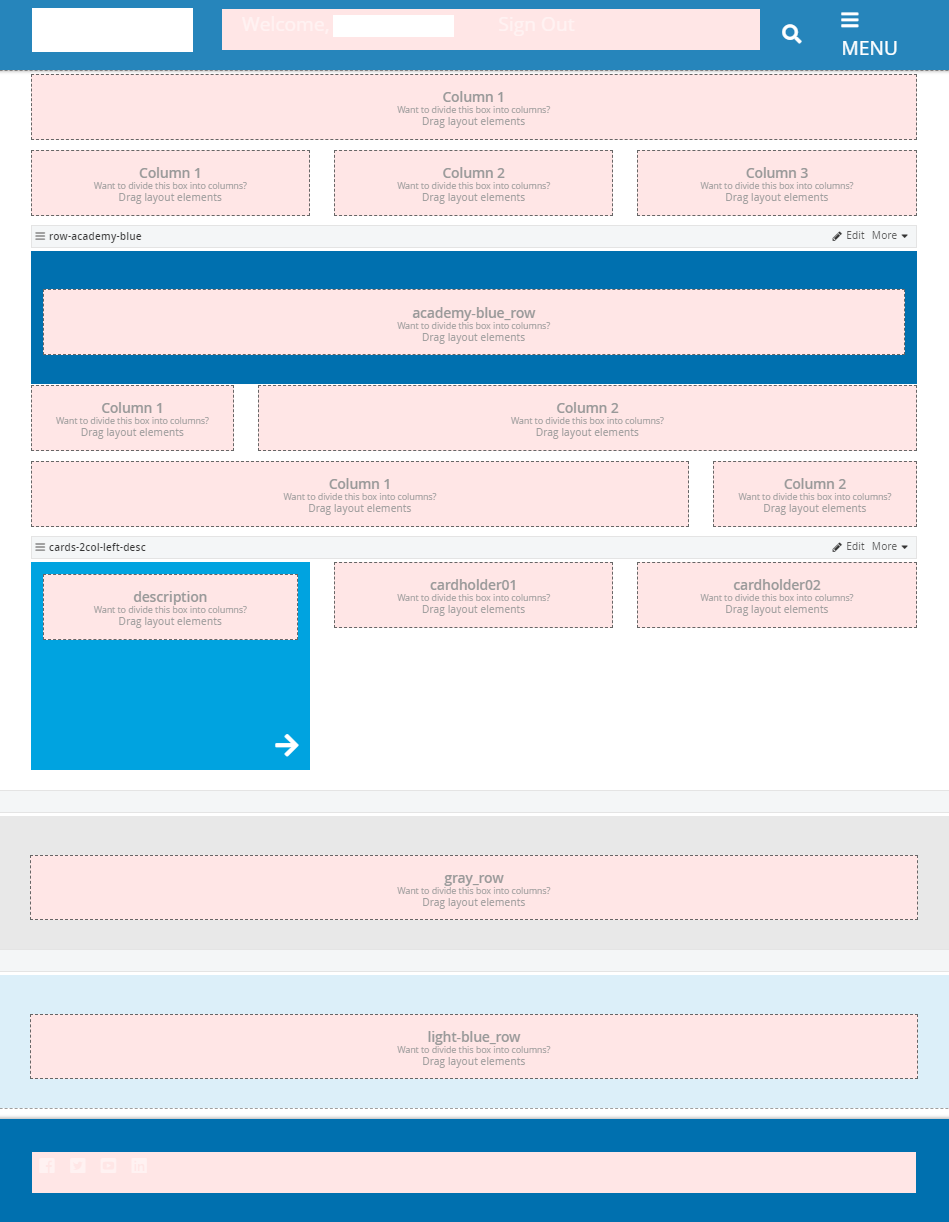
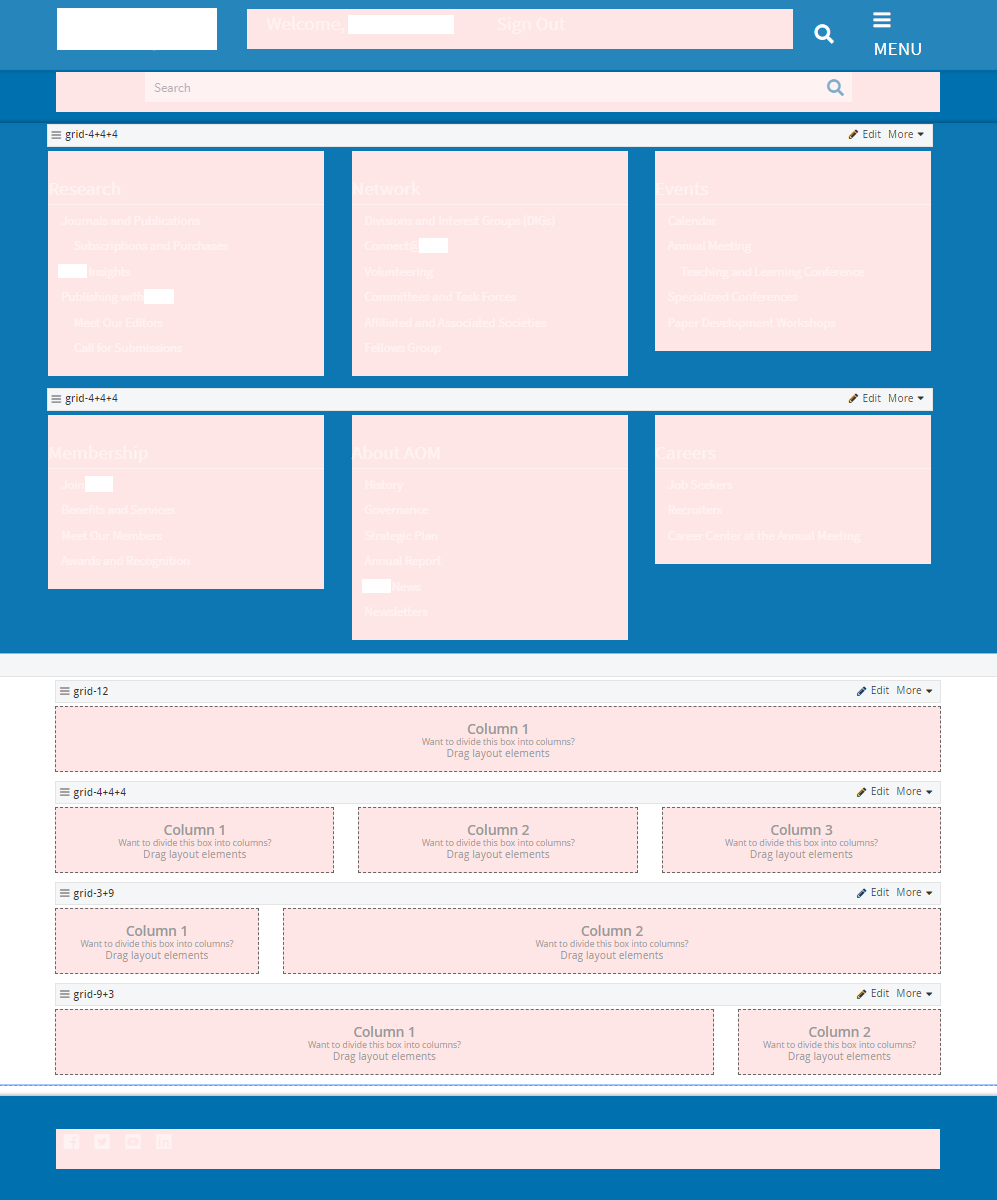
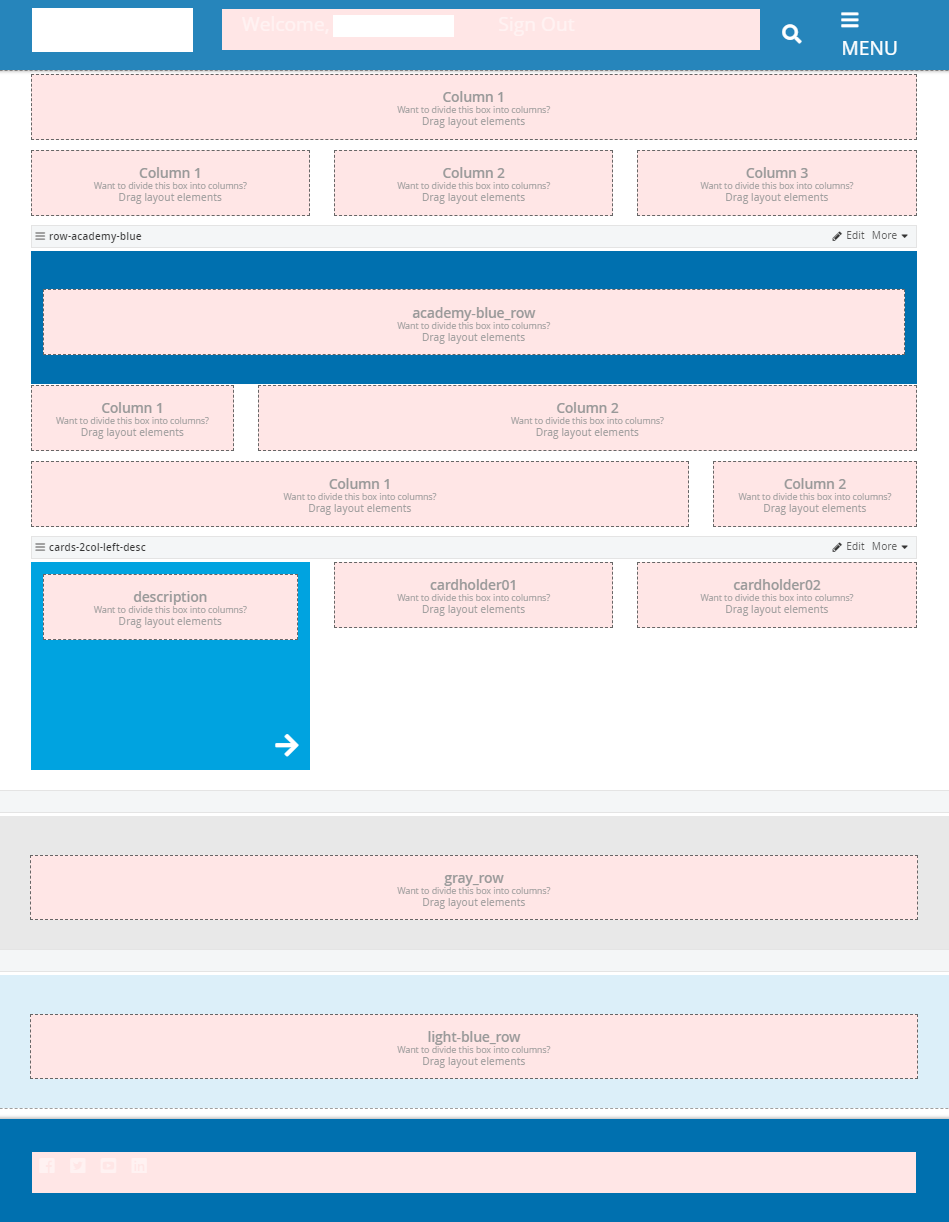
 A page template based on the previous base template. Layout blocks are stacked to create a content structure for the pages built off this template to utilize.
A page template based on the previous base template. Layout blocks are stacked to create a content structure for the pages built off this template to utilize.
Pages
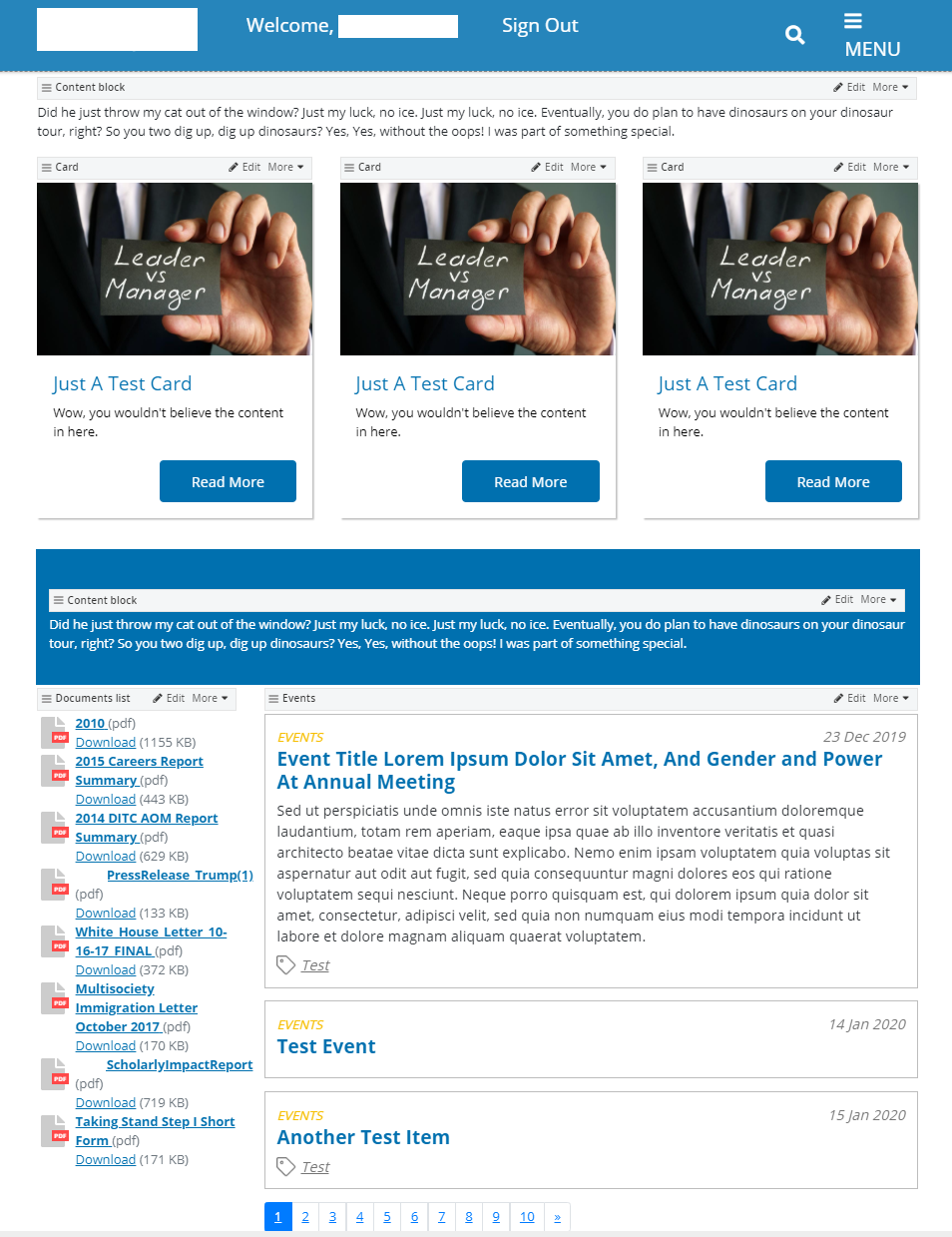
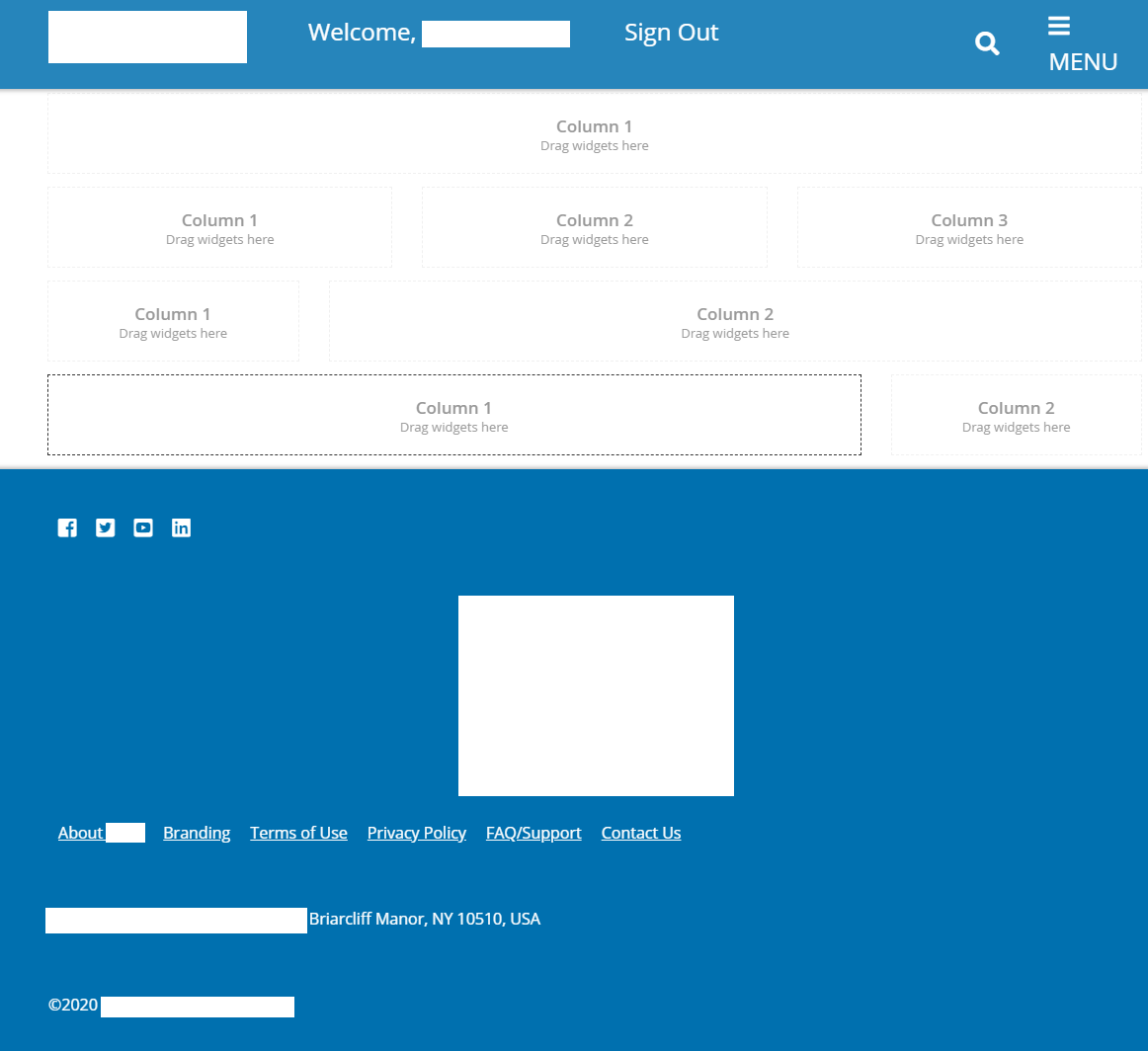
Likely the most familiar portion of the content hierarchy are pages, which are made from page templates. These pages will likely have the edge content (the content at the top, bottom, and side(s) of the page) already established from the layers of content it was built on. However, the structure for the center of the page, where the bulk of the content will live, is yet to be determined. A page that is created using the previous page template.
A page that is created using the previous page template. Layout Blocks
The structure and styling of a page is created using layout blocks. These layout blocks typically represent a row of the content that will be placed there. The layout block you choose to use will determine how many columns that row will have, along with any styling (ex. Background color, spacing between content etc.) Therefore, layout blocks can be added to either a page template or a page. If you want all pages in a section of a website to structure and style their content in the same way, layout blocks could be placed on the template level. To make a one-off change to how the content is structured or styled on a particular page, the layout block would be added at the page level. The page from before with layout blocks added to bring in unique styling and structure for this page.
The page from before with layout blocks added to bring in unique styling and structure for this page. Content Blocks & Widgets
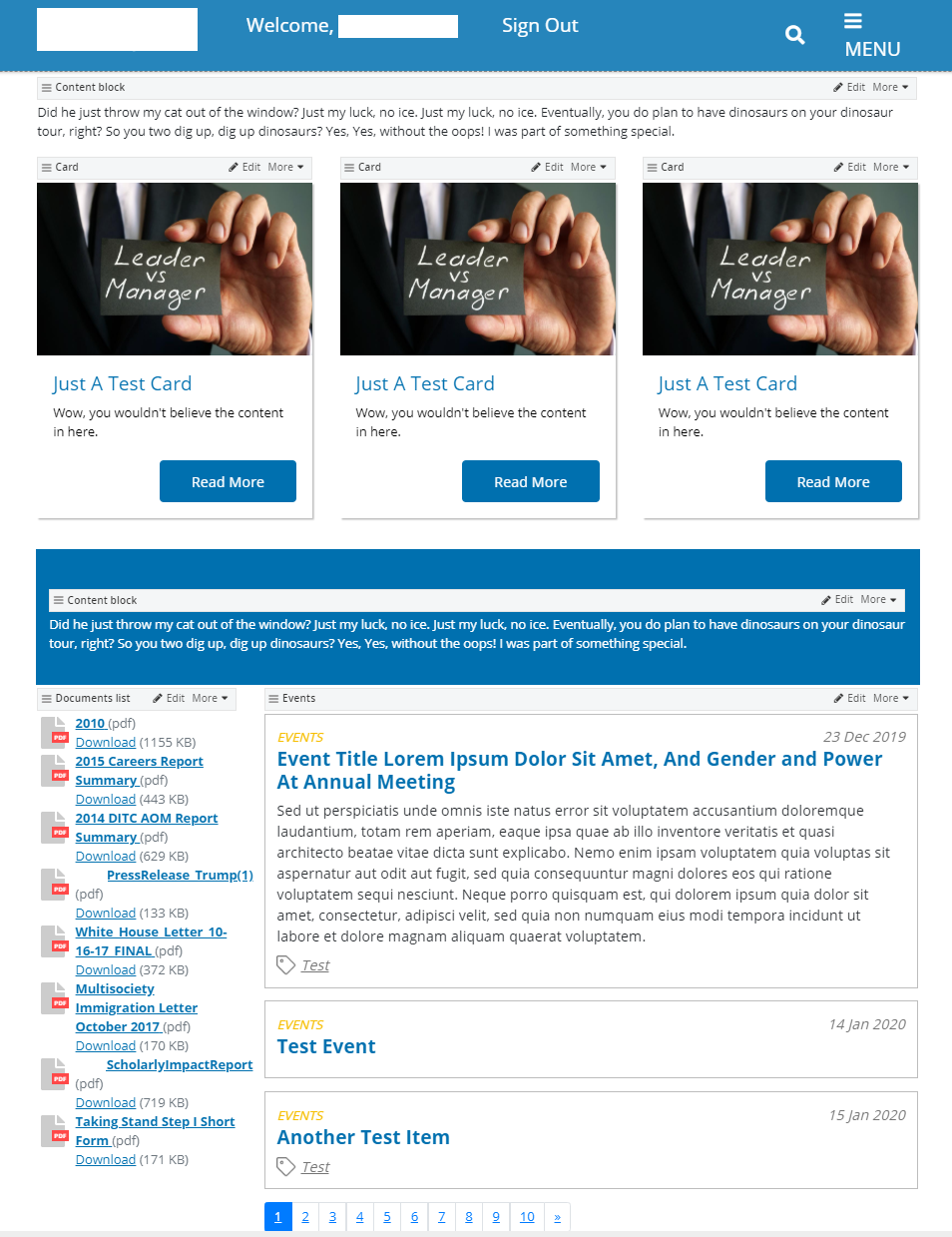
The actual content for a particular page, consisting of content blocks or other widgets which contain the actual content for the page, will live within a layout block on the page. This is the top of the pyramid where content is not being shared across other areas of the website but is specific to this page. While widgets (ex. Blog, news, events, etc.) share the same content across the website, these widgets are configured to only show the applicable content for this page and its subject matter. Content blocks and widgets added to the layout blocks on the page.
Content blocks and widgets added to the layout blocks on the page.Reviewing Your Content Hierarchy
For increased flexibility and easier governance of your content, Vanguard suggests building out your content hierarchy simluar to the one described above. Understanding how to properly use this structure takes some practice but ultimately will aid you in how change and maintain the content on your website. If you have additional questions about your website’s content hierarchy, reach out to your Vanguard client manager.Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Websites are like Ogres, Ogres Have Layers
Suggested Content Hierarchy
For Sitefinity, and other similar content management systems, Vanguard has found the following structure to be most effective. It is best visualized as a layered pyramid, a layered cake, or an onion for some. The bottom layer affects all layers above it. We’ll discuss each layer in more detail in how it allows a website administrator like you easily make changes across your website.

Base Templates
At the bottom of the pyramid are your base templates. These are the templates that your website vendor will create for you and do not contain much. Any content placed on these templates will automatically be placed on its designated pages and displayed on the website. While you could technically build a webpage off these base templates, we suggest that you do not. If there is content placed at this level of the content hierarchy, and that content needs to be changed for a specific page, you won’t be able to make that change without affecting all the other pages made using this base template.
All templates, regardless of type (base or otherwise), have “Placeholders” within them. Placeholders areas where layout blocks or content can be added. More on these later.

Example of a base template. The areas with any writing are “Placeholders” where content can be added. Content typically found at the base template level is your main navigation, logos, footer information, and more.
Shared Content Blocks
Any content block (the widget used to add text, links, and images to a page) can become a Shared Content Block. Shared Content Blocks live outside of the scope of a page and are considered a separate content type entirely. This allows website administrators to make a change on the content block and that same change is made everywhere that content block is found. At this level on the content hierarchy shared content blocks are typically applied directly to the base template to display footer, and sometimes menu content. Example of shared content blocks being used on a base template to share common content across the entire website. In this case, the main menu is also made of content blocks instead of the standard navigation widget. (Some information redacted to protect client anonymity.)
Example of shared content blocks being used on a base template to share common content across the entire website. In this case, the main menu is also made of content blocks instead of the standard navigation widget. (Some information redacted to protect client anonymity.)Page Templates
Any template copied from a base template is considered a “Duplicate Template”, “Page Tempalte”, or simply a “Template”. These are typically what website administrators use to build the pages on the websites. The purpose of these templates is to give a standardized structure to page content and allow easy page creation. However, when it comes to your content hierarchy, templates are a crucial in segmenting your website. For example, you would likely create an “About” template to use for all pages within the about section of your website. This way you can add in content (such as the About section’s navigation) that is shared between all About pages. If you ever needed to make a change to all about pages, you can easily do so by modifying this template.
It needs to be mentioned that layout blocks can also be added to a template to create a standardized look and structure across all pages built with this template. Layout blocks will be discussed in more detail later.
 A page template based on the previous base template. Layout blocks are stacked to create a content structure for the pages built off this template to utilize.
A page template based on the previous base template. Layout blocks are stacked to create a content structure for the pages built off this template to utilize.
Pages
Likely the most familiar portion of the content hierarchy are pages, which are made from page templates. These pages will likely have the edge content (the content at the top, bottom, and side(s) of the page) already established from the layers of content it was built on. However, the structure for the center of the page, where the bulk of the content will live, is yet to be determined. A page that is created using the previous page template.
A page that is created using the previous page template. Layout Blocks
The structure and styling of a page is created using layout blocks. These layout blocks typically represent a row of the content that will be placed there. The layout block you choose to use will determine how many columns that row will have, along with any styling (ex. Background color, spacing between content etc.) Therefore, layout blocks can be added to either a page template or a page. If you want all pages in a section of a website to structure and style their content in the same way, layout blocks could be placed on the template level. To make a one-off change to how the content is structured or styled on a particular page, the layout block would be added at the page level. The page from before with layout blocks added to bring in unique styling and structure for this page.
The page from before with layout blocks added to bring in unique styling and structure for this page. Content Blocks & Widgets
The actual content for a particular page, consisting of content blocks or other widgets which contain the actual content for the page, will live within a layout block on the page. This is the top of the pyramid where content is not being shared across other areas of the website but is specific to this page. While widgets (ex. Blog, news, events, etc.) share the same content across the website, these widgets are configured to only show the applicable content for this page and its subject matter. Content blocks and widgets added to the layout blocks on the page.
Content blocks and widgets added to the layout blocks on the page.Reviewing Your Content Hierarchy
For increased flexibility and easier governance of your content, Vanguard suggests building out your content hierarchy simluar to the one described above. Understanding how to properly use this structure takes some practice but ultimately will aid you in how change and maintain the content on your website. If you have additional questions about your website’s content hierarchy, reach out to your Vanguard client manager.Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top