Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
5 Small, Yet Very Essential, Content Tips & Tricks
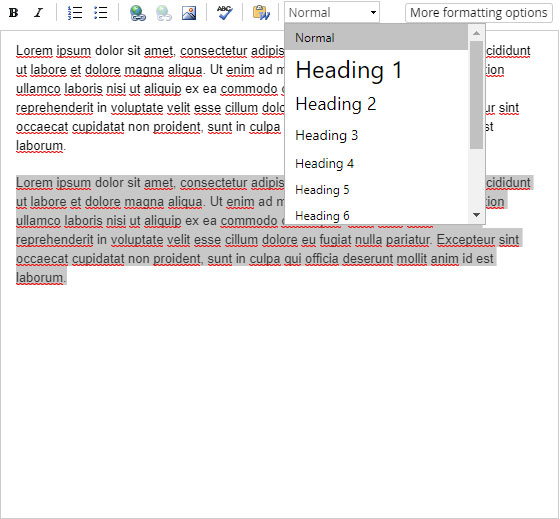
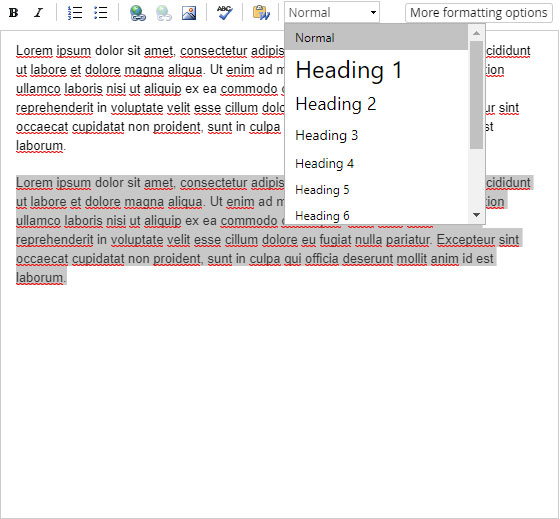
#1 – The “Normal” Formatting Option Is Your Best Friend

When working within Sitefinity, you’ll be spending a lot of time in the WYSIWYG (what you see is what you get) editor. One thing that isn’t clear is the “Normal” option under the formatting dropdown inserts a paragraph tag. This is extremely essential in keeping bodies of text uniformly spaced out. All you need to do is select the body of text, click the dropdown that says “normal” and then click “normal” again. This is much better than a hard enter, meaning hitting “Enter” for a line break, as paragraphs usually have styles applied to them that creates a specific margin where hard enters do not. This can also be used for images or any other content on your site to enable a bottom margin, and it’s even more important for mobile for when things stack on top of each other.
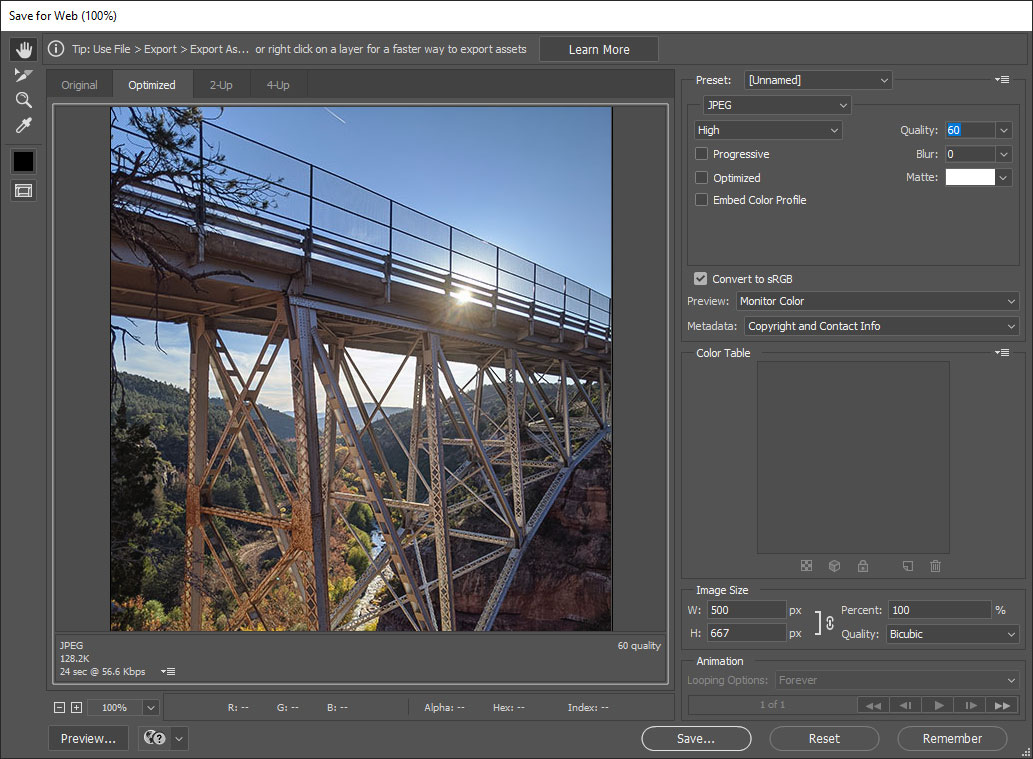
#2 – Compress Images (If Possible)
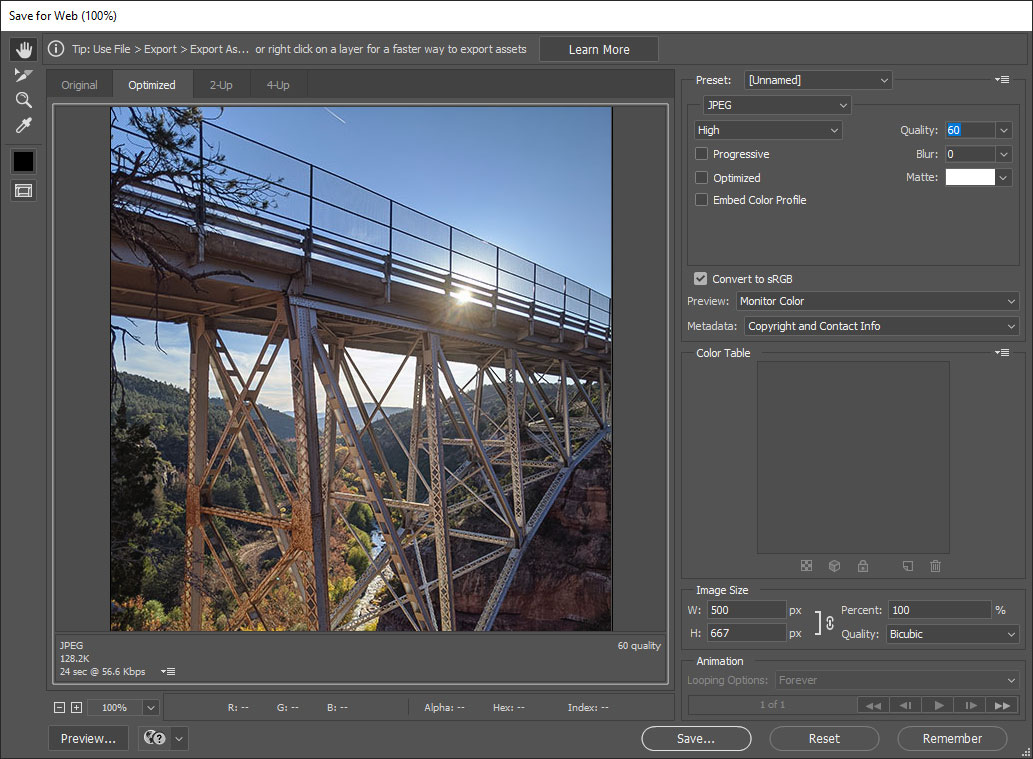
 The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
#3 – Find Out Where Your Content Type Is
Ever forget where your news, blog, or event lists are? Well, the good news is you can easily locate where all of those lists live! In order to see which pages use that content, click on the particular content in the backend and once you’re in, let’s say “News” for example, you’ll see a gray column on the right side. Under the heading: “Settings for news,” you can click on the link: “Pages where News are published.” That will list the pages that use the news widget.
You’ll also notice that each page has a priority set to it. The page with the highest priority will be the page all search items will be directed to if the search includes that content type in the results.
#4 – Make Your Youtube/Vimeo Videos Respond to Any Device
Video embed codes are easier than ever to add, but getting them to size is still an issue most content editors face. To remedy this, your site will come with a special CSS class to put on the content block that contains to video in order to scale proportionally. In most cases the class will be “videoWrap.” Doing so will always make the video resize no matter the device resolution. Please reach out to Vanguard if you do not have that class/functionality available.
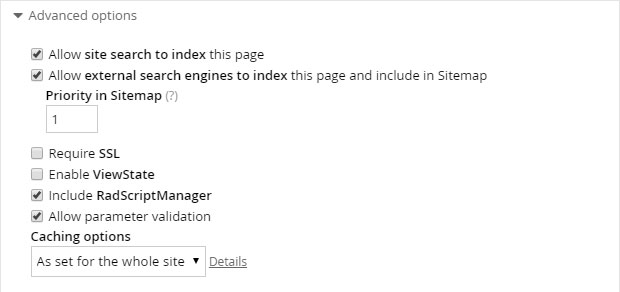
#5 – Use Page Properties to Limit Search Engine Exposure
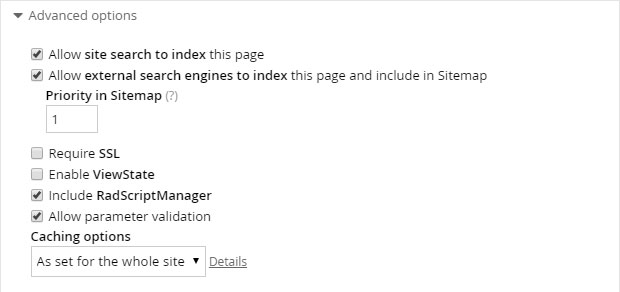
 Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO.
Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO. The next time you are creating or managing website content in your Sitefinity CMS, try these out! If you’re interested in learning more content tips and tricks in Sitefinity or have questions regarding these five essential tips, contact your Vanguard Client Manager today.
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
5 Small, Yet Very Essential, Content Tips & Tricks
#1 – The “Normal” Formatting Option Is Your Best Friend

When working within Sitefinity, you’ll be spending a lot of time in the WYSIWYG (what you see is what you get) editor. One thing that isn’t clear is the “Normal” option under the formatting dropdown inserts a paragraph tag. This is extremely essential in keeping bodies of text uniformly spaced out. All you need to do is select the body of text, click the dropdown that says “normal” and then click “normal” again. This is much better than a hard enter, meaning hitting “Enter” for a line break, as paragraphs usually have styles applied to them that creates a specific margin where hard enters do not. This can also be used for images or any other content on your site to enable a bottom margin, and it’s even more important for mobile for when things stack on top of each other.
#2 – Compress Images (If Possible)
 The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
#3 – Find Out Where Your Content Type Is
Ever forget where your news, blog, or event lists are? Well, the good news is you can easily locate where all of those lists live! In order to see which pages use that content, click on the particular content in the backend and once you’re in, let’s say “News” for example, you’ll see a gray column on the right side. Under the heading: “Settings for news,” you can click on the link: “Pages where News are published.” That will list the pages that use the news widget.
You’ll also notice that each page has a priority set to it. The page with the highest priority will be the page all search items will be directed to if the search includes that content type in the results.
#4 – Make Your Youtube/Vimeo Videos Respond to Any Device
Video embed codes are easier than ever to add, but getting them to size is still an issue most content editors face. To remedy this, your site will come with a special CSS class to put on the content block that contains to video in order to scale proportionally. In most cases the class will be “videoWrap.” Doing so will always make the video resize no matter the device resolution. Please reach out to Vanguard if you do not have that class/functionality available.
#5 – Use Page Properties to Limit Search Engine Exposure
 Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO.
Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO. The next time you are creating or managing website content in your Sitefinity CMS, try these out! If you’re interested in learning more content tips and tricks in Sitefinity or have questions regarding these five essential tips, contact your Vanguard Client Manager today.
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top