Web Smarts - Business Savvy
We’ve been building websites since 1998
We are trusted advisors to Over 50 Active Clients within several industries including associations and nonprofits, healthcare, financial services, retail, B2B and more.

We Are
Trusted
Partners
After we deliver a quality website on time and within your budget, we will be there for when it really counts. We will be proactive, consultative and strategic after we launch your website.

We Are
Integration
Experts
We’ve integrated with virtually every AMS system on the market as well as most LMS, publication, advocacy and career center applications. Our company was founded on custom development.

We build websites that are easy to edit, manage and design using the best content management system on the market, Sitefinity CMS.
We Provide A Full Spectrum Of Services
Our Clients Are Our Partners....
John Wurm

The team at Vanguard helped us think about our digital presence from the perspective and needs of our users, while holding true to the values our organization espouses.
Connect With Us
Improve Your Webcopy

The
Vanguard View
Technology articles about one topic from the perspective of Leadership, Marketing and IT professionals .
Header Tags – Put Them to Work
I’m sure you’re familiar with header tags, but are you using them correctly? Too often we see header tags used decoratively, meaning they’re used for emphasis rather than structure. But, the real purpose of headers are to help logically organize your web pages. Properly used header tags

- Improve readability
- Improve accessibility
- Lead to sweet, sweet SEO rankings
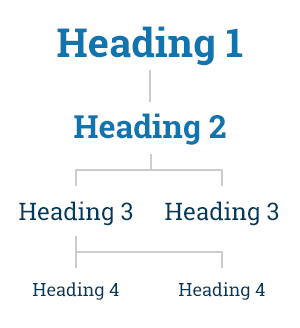
So, how should you use header tags? There are six header levels: H1 through H6. H1 is the king of headers. You should have an H1 header near the top of every page. It doesn’t have to be the title, but it should describe the page content. (Note: It's recommended that you use only one H1 header per page) Now look at your page and decide how it divides up logically – at the top of those sections, add an H2. And below your H2s, H3s. You want to avoid multiple H2s in a section, or an H3 above an H2. H3s go under H2s, and so on.
By keeping your content organized this way, you’ll improve readability and improve the viewers understanding of your content.

Readability
How do headers help readability? They help users better scan the page. Most people won't read a web page top to bottom, word for word: they scan it. An eye-catching header will get them to dive deeper and engage more.
Make sure headers are visibly different from each other and internally consistent. An H1 should be easily distinguished from an H2, and all H2s should be consistent.
Accessibility
Headers help make your pages accessible for users with disabilities. We looked at breaking pages into sections with headers earlier on in the article, but these sections play a key role in accessibility. How? Larger text helps people who are visually impaired find their way around the page. Screen readers use them to provide in-page navigation.
Keeping your pages organized using headers is one of the easiest, most efficient ways to make your website more accessible. That’s why it’s important to avoid skipping a heading level wherever possible. For example, don’t follow an h2 with an h4 - that jump can confuse whatever technology is being used to access the page. It is best practice to use them chronologically.
SEO
Do headers help boost SEO (Search Engine Optimization)? If used right, they can boost your rankings. Header tags make it easier for web crawlers to gauge the relevance of your page.
The content of your H1 tag is likely to appear in your search results, so as stated above, keep it relevant and interesting.
The most important thing headers can do is keep your content readable and useful. Those are the kind of pages that get linked to and shared.
In Conclusion
The headers on your web pages are more than style elements: they’re an important part of how your webpages are perceived by readers, and using them appropriately can improve your reach and results.
If you want to learn more or have additional questions regarding the use of header tags on your website, reach out to your Client Services Manager at Vanguard!
Vanguard Tips & Tricks
We provide helpful hints you never knew you needed for our clients. Check out "Vanguard Tips & Tricks" to learn quick and simple hacks to make managing your website easier than ever.
Header Tags – Put Them to Work
I’m sure you’re familiar with header tags, but are you using them correctly? Too often we see header tags used decoratively, meaning they’re used for emphasis rather than structure. But, the real purpose of headers are to help logically organize your web pages. Properly used header tags

- Improve readability
- Improve accessibility
- Lead to sweet, sweet SEO rankings
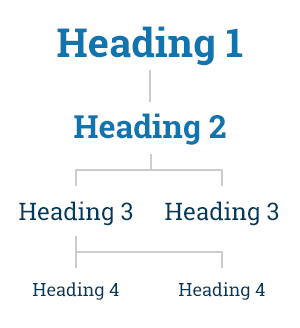
So, how should you use header tags? There are six header levels: H1 through H6. H1 is the king of headers. You should have an H1 header near the top of every page. It doesn’t have to be the title, but it should describe the page content. (Note: It's recommended that you use only one H1 header per page) Now look at your page and decide how it divides up logically – at the top of those sections, add an H2. And below your H2s, H3s. You want to avoid multiple H2s in a section, or an H3 above an H2. H3s go under H2s, and so on.
By keeping your content organized this way, you’ll improve readability and improve the viewers understanding of your content.

Readability
How do headers help readability? They help users better scan the page. Most people won't read a web page top to bottom, word for word: they scan it. An eye-catching header will get them to dive deeper and engage more.
Make sure headers are visibly different from each other and internally consistent. An H1 should be easily distinguished from an H2, and all H2s should be consistent.
Accessibility
Headers help make your pages accessible for users with disabilities. We looked at breaking pages into sections with headers earlier on in the article, but these sections play a key role in accessibility. How? Larger text helps people who are visually impaired find their way around the page. Screen readers use them to provide in-page navigation.
Keeping your pages organized using headers is one of the easiest, most efficient ways to make your website more accessible. That’s why it’s important to avoid skipping a heading level wherever possible. For example, don’t follow an h2 with an h4 - that jump can confuse whatever technology is being used to access the page. It is best practice to use them chronologically.
SEO
Do headers help boost SEO (Search Engine Optimization)? If used right, they can boost your rankings. Header tags make it easier for web crawlers to gauge the relevance of your page.
The content of your H1 tag is likely to appear in your search results, so as stated above, keep it relevant and interesting.
The most important thing headers can do is keep your content readable and useful. Those are the kind of pages that get linked to and shared.
In Conclusion
The headers on your web pages are more than style elements: they’re an important part of how your webpages are perceived by readers, and using them appropriately can improve your reach and results.
If you want to learn more or have additional questions regarding the use of header tags on your website, reach out to your Client Services Manager at Vanguard!
Case Studies
Vanguard conducts thorough preliminary investigative work to ensure your website is built to cater specifically to your target audience and meet your organization’s goals. Check out some of the case studies on some of our most recent client success stories.
What Can Vanguard Do For You?
As your organization grows and evolves, your website should as well. Whether you are looking to generate more traffic, implement custom functionality, mobile compatibility, integrate your systems, or give your site a complete redesign, Vanguard Technology is your go-to web partner. Reach out to us with your current concerns with your website, and our experts will happily provide a solution.










Leave a commentOrder by
Newest on top Oldest on top