
Word Vomit or Hurling Chunks?
Word vomit. We're all guilty of doing this on our websites. We have gigantic pages with thousands of words, and reading through it all can make you sick to your stomach. But what if I told you there was a better throwing-up related metaphor that could actually help you write content to make it easier for your users to read everything? Let's talk about writing content in chunks.
Why Chunks? Because nowadays...
...we get our news and content in an entirely different way than we used to. We used to open the paper to get our daily news. Now, we are tapping the blue bird icon on our smart phone. The biggest differences between the two have to do with the medium of the content and how we've changed with technology.
Steve Krug, a well-known UX/UI guru best known for his book Don't Make Me Think, tells us about the "facts of life" - that we scan, we satisfice, and that we make do. As a user, you are likely used to skimming through long directions and finding our own way to make things work, or skipping the terms and conditions pages when signing up for a new account. We're now incredibly good at scanning pages to see if they're relevant to us or not.
So when we write, we need to consider a few things:
- Writing in bullets helps our users scan.
- Keeping paragraphs short and to the point helps us "chunk" information.
- And...
...utilizing headers helps users get the big idea.
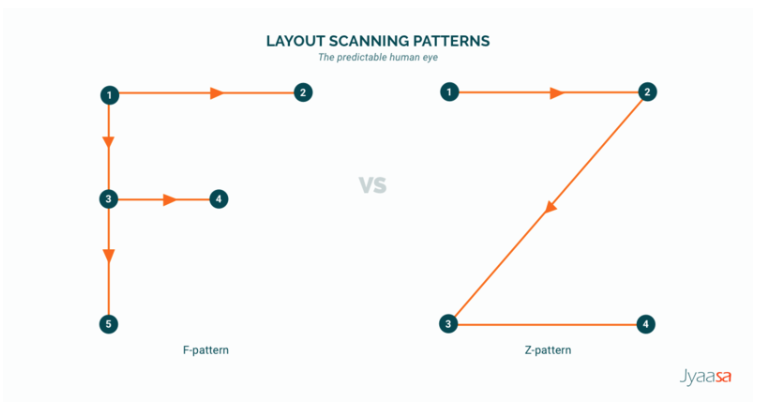
This allows users to more quickly scan in different patterns. This is often seen across various websites for both reading/content and products.

Image from: https://medium.com/@lineindesign/be-a-designer-who-can-also-help-with-writing-copy-2f4ea02a5646 **
The F and Z scanning patterns oftentimes (but not always) fit when users scan a page with content and products. If we keep these scanning patterns in mind as we create content, it becomes easy to understand how content should be written and “chunked out” so that users can quickly read what they need to.
So, when we write...
Let's keep in mind how people read these days.
- Use headers and bullets for ease of reading and scanning.
- This can also force you to really get to the point with your writing.
- Keep in mind how users will likely want to read through everything.
And lastly, break out your content into chunks so it's not word vomit.
Vanguard has put together a “Writing for the Web” presentation led by our UX/UI strategist for our clients to learn best practices when writing content. If you are interested in this presentation, reach out to your Client Service Manager.