
Mapping out your Sitemap
A sitemap is essentially the structure, labeling, and hierarchy of the pages on your site. Having successful and efficient sitemap allows users to easily navigate to the information they are looking for on your site. Whether you are going through a website redesign and starting from scratch, or simply considering restructuring the navigation of your site, here are three questions to ask yourself when mapping out your sitemap:
1. Have you taken inventory?
One of the first and most important things to do when creating a sitemap is to understand and identify "where you're coming from." Your legacy website, filled with content (good, bad, old, and new) needs to be inventoried and dissected. Most of the time, you will figure out partly "where you need to go" when looking at what you currently have on the site.
If you haven't yet, read our recent article on what you need to create a content inventory. You can check it out here.
Once you've taken inventory of each page on your website, you need to figure out where it all goes. But who knows your content better than you? Your users. Speaking of which...
2. ...have you talked to your users?
If there is one thing we've learned from the sitemaps we have created, it's that every user wants something "intuitive." What this often means is "please read my mind when I'm looking for things.”
If we could read minds, we wouldn't need mouths and ears. So, if we want to find out what they really want, we need to talk to them - or get it out of them.
Here are the tools at your disposal:
- Interviews - Talk to your users! This widely underrated form of communication and learning is actually extremely helpful.
- Google Analytics – Going over your Google Analytics can give you greater insight into who your users are, what content is actually being accessed, and what sections of your website aren’t.
- Card Sorting - Ask your users to place content into pre-determined (or user-determined) buckets. This can give insight into the minds of the users and how they “categorize” and group content.
- Tree Testing - Come up with a mock/potential sitemap and ask your users to find content. See if your ideas make sense to them!
- Watch over their shoulder as they go through the website, if you can - This often can provide the most hands-on insight, as you can see their thought process and decisions on where they are navigating to find specific information.
We want to get into the heads of our users, and understand "why did they go to section A to look for XYZ instead of where we thought they would go?" If we can begin to answer this, we can start to shape the skeleton of our future sitemap.
3. How do we mash those two together?
Let the users set the framework and fill in the gaps with the knowledge you have of your content. Did they want to have courses with events, or totally separate? Do they think resources is for members-only?
The content inventory will help you make sure you haven't missed anything.
L2? L3? Meganav?
There are two main methodologies when approaching website navigation: the meganav and the L2/L3 strategy. The meganav allows for users to select from a multitude of options and drop downs (much like a menu) in order to quickly jump to what they are looking for. The L2/L3 strategy is more of a “tour” in which users are prompted to click on landing pages with clear “directions” to more pages to them to the content they’re looking for. Some websites may even use a combination of the two.
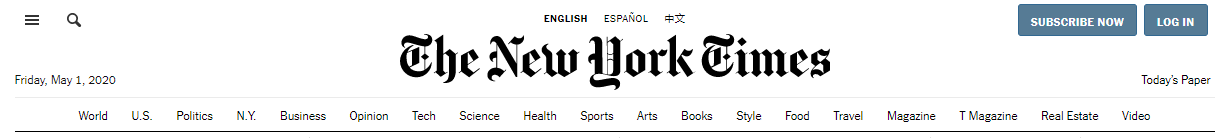
For example, nytimes.com utilizes an L2/L3 strategy where you click on different sections of the newspaper, like “Food” or “Business.”

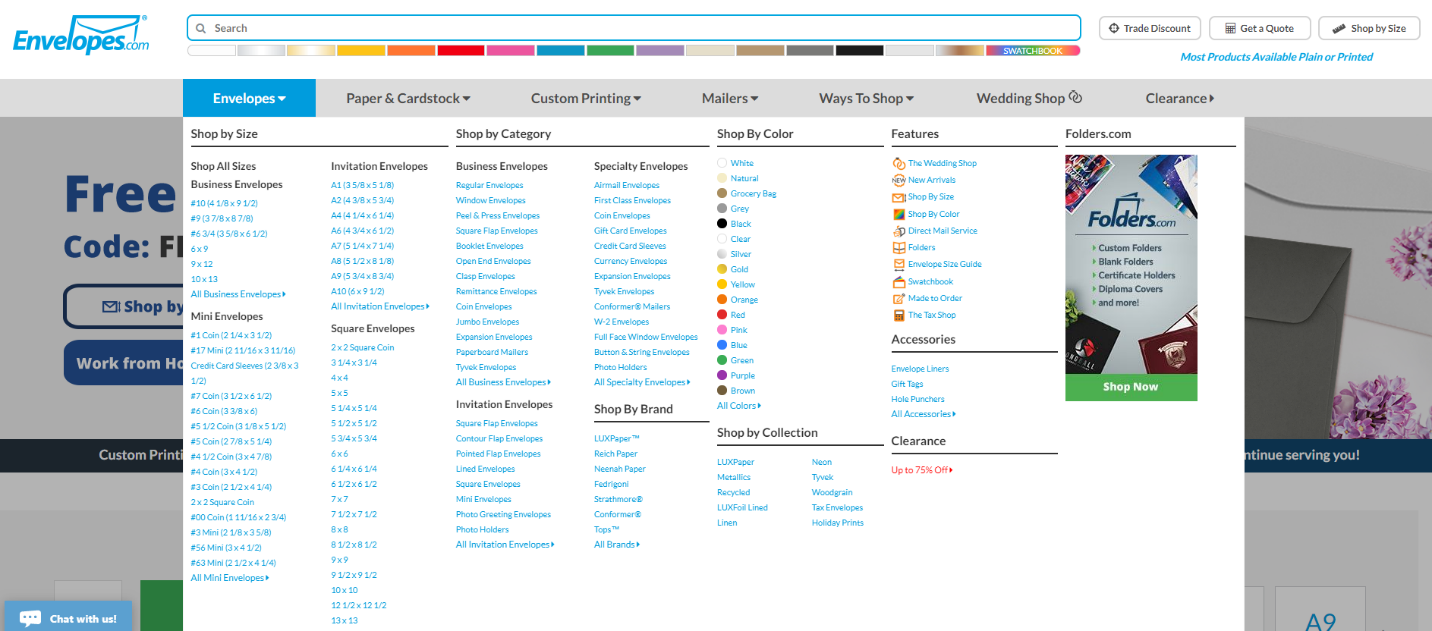
Envelopes.com, on the other hand, utilizes a meganav approach and has a large number of drop downs and options for the user to select from.

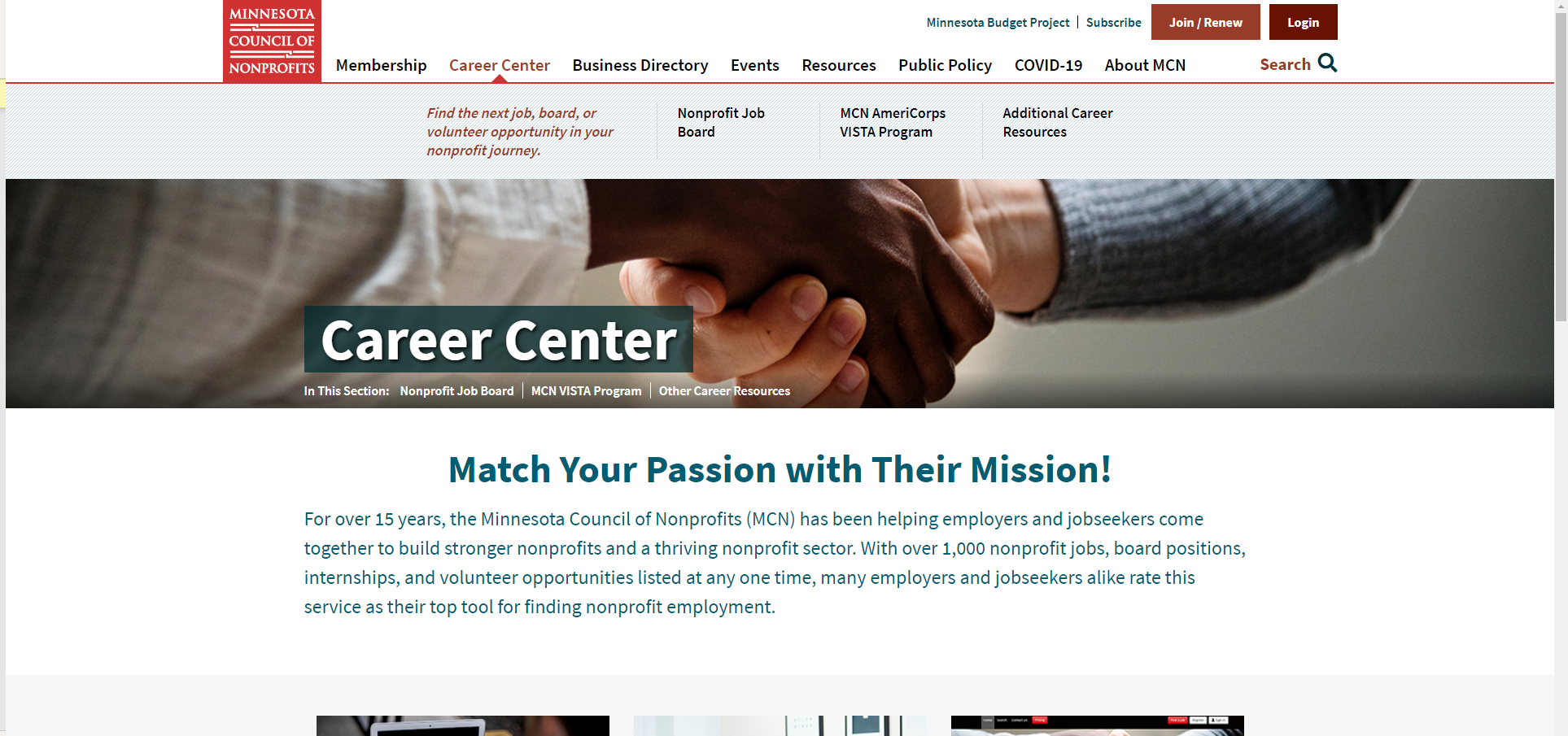
Vanguard recently created a website for The Minnesota Council of Nonprofits that combines the two: using landing pages to help users better understand sections of the website, while also allowing for users to directly jump to different areas on the site.

Which one is “best?” Well that depends if your users like to use menus and jump into content they want to, or want to be led to where they need to go.
Labeling
When it comes to labeling your content and pages, use what you’ve discovered from your users. With every project, Vanguard learns a totally new “language” that is common to that specific association. “Events & Education” may mean nothing to your users, but they may understand “Meetings & Courses” instead – find what works for your users and help bridge how they understand your content to the content itself.
Order
Believe it or not, the order of items in your navigation matters too! Try to create a narrative as users look through the options in the navigation, whether left to right, or top to bottom. As a good rule of thumb, “bookends” (the leftmost or rightmost items) should be saved for the most important items in your navigation. Crafting a narrative, or at least logical order to your navigation items, will help your users scan their options more easily when navigating.
Using the framework dictated by users' mental models will give you the space to add the meat of your website.
If you are thinking of creating a new sitemap for your website or just want to learn more, reach out to your Client Services Manager at Vanguard.