
5 Small, Yet Very Essential, Content Tips & Tricks
#1 – The “Normal” Formatting Option Is Your Best Friend

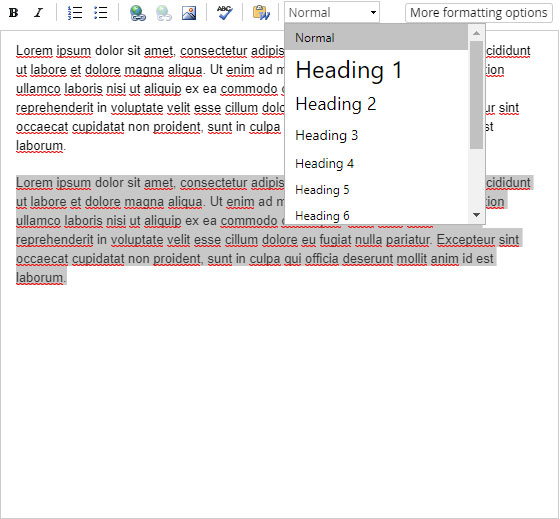
When working within Sitefinity, you’ll be spending a lot of time in the WYSIWYG (what you see is what you get) editor. One thing that isn’t clear is the “Normal” option under the formatting dropdown inserts a paragraph tag. This is extremely essential in keeping bodies of text uniformly spaced out. All you need to do is select the body of text, click the dropdown that says “normal” and then click “normal” again. This is much better than a hard enter, meaning hitting “Enter” for a line break, as paragraphs usually have styles applied to them that creates a specific margin where hard enters do not. This can also be used for images or any other content on your site to enable a bottom margin, and it’s even more important for mobile for when things stack on top of each other.
#2 – Compress Images (If Possible)
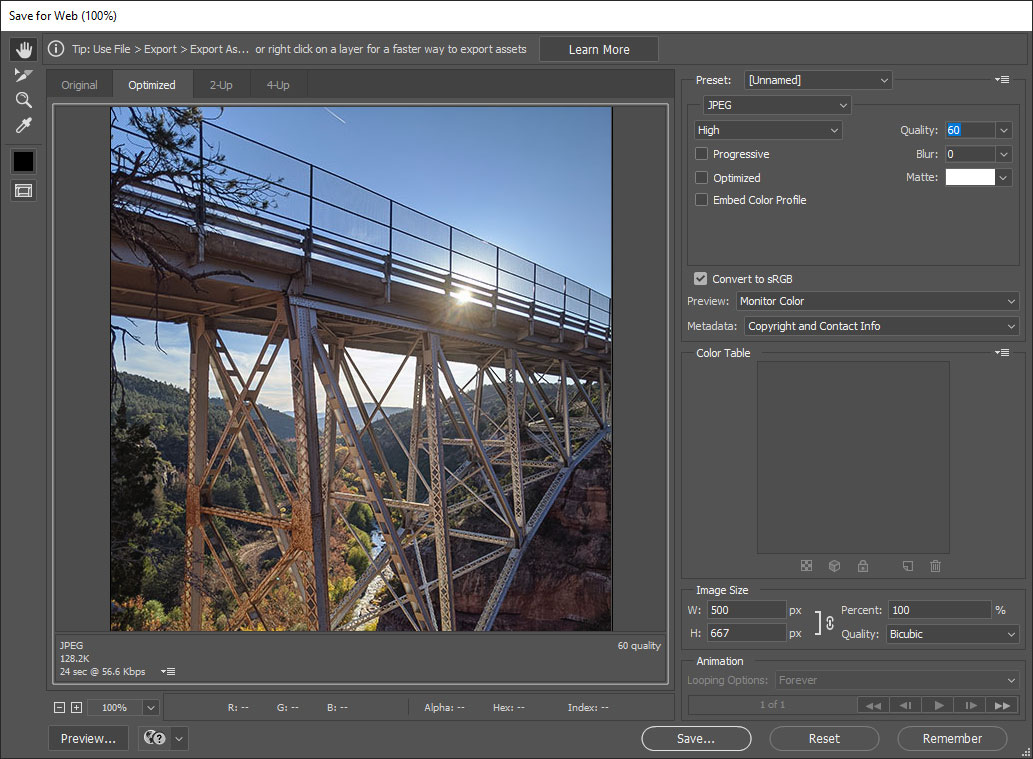
 The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
The great thing about a CMS is that you have the ability to upload as many images as you want, however, if you upload an image that’s huge in file size, your site will suffer because it will significantly slow down load time. If you or one of your colleagues have photo editing software such as Adobe Photoshop, we recommend resizing the image to a reasonable size. This really depends on how the image is being utilized, but if you’re using the image within body content, anything less than 700px wide is the general rule of thumb. If you’re using the image for banners, homepage sliders, or page headers, those dimensions will be provided in the control’s instructional text. In order to reduce the file size of the image, use an image compression that is optimized for the web. In Adobe Photoshop this is done by selecting the export to web option (Ctrl+Alt+Shift+S or File>Export>Save for web). Select the quality to be 60 instead of 100 to greatly reduce file size without losing much quality.
#3 – Find Out Where Your Content Type Is
Ever forget where your news, blog, or event lists are? Well, the good news is you can easily locate where all of those lists live! In order to see which pages use that content, click on the particular content in the backend and once you’re in, let’s say “News” for example, you’ll see a gray column on the right side. Under the heading: “Settings for news,” you can click on the link: “Pages where News are published.” That will list the pages that use the news widget.
You’ll also notice that each page has a priority set to it. The page with the highest priority will be the page all search items will be directed to if the search includes that content type in the results.
#4 – Make Your Youtube/Vimeo Videos Respond to Any Device
Video embed codes are easier than ever to add, but getting them to size is still an issue most content editors face. To remedy this, your site will come with a special CSS class to put on the content block that contains to video in order to scale proportionally. In most cases the class will be “videoWrap.” Doing so will always make the video resize no matter the device resolution. Please reach out to Vanguard if you do not have that class/functionality available.
#5 – Use Page Properties to Limit Search Engine Exposure
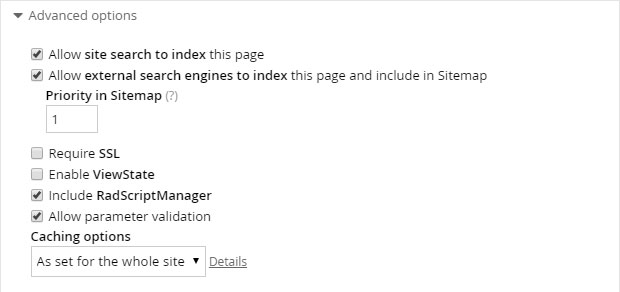
 Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO.
Sometimes you want Google to crawl your webpage, and sometimes you don’t. There may be certain circumstances where it’s a test page that should only be viewable to staff. If that is the case, you can edit the properties of each individual page. To do so, go to the Pages section of the backend and click “Actions > Titles & Properties.” Under “Advanced Options” you can choose to allow the site search or external search engines to index that page. On the contrary, if you want Google to crawl your page, the page title will establish the title tag, but it’s also best practice to fill out the description and keywords for better SEO. The next time you are creating or managing website content in your Sitefinity CMS, try these out! If you’re interested in learning more content tips and tricks in Sitefinity or have questions regarding these five essential tips, contact your Vanguard Client Manager today.