
Trouble Shooting Tech Issues: Don't Be in the Dark in the Digital Age
Posted: Sep 20, 2019
Strategy
Tech Support
I'll be the one to state the obvious: Times are moving toward technology.
Whether you are in the tech industry or not, it's essential in what some are calling the 'Age of Technology' or 'Digital Age' to have a basic understanding of the electronic tools you use on a daily basis. How often are you working in front of a screen? Chances are, you will spend the majority of your time utilizing technology in some way, shape or form.
Let's face it, we are all staring at screens. All. The. Time. A lot of the time it is a web page or application that relies on the internet to provide you value. Whether you use the Internet for your job or for leisure, it is important to understand how the technology you use works so you can effectively troubleshoot various problems and know how to effectively communicate technological issues when reaching out to tech support.
When you encounter issues such as slow loading times, images not showing up, error codes, or not being able to log in, etc., it can get quite frustrating. Especially when you don't know why. If you have a basic understanding of how the Internet works, you may be able to troubleshoot certain issues yourself, saving time and money. If you can't resolve it without reaching out to technical support, you will at least have the basic knowledge to communicate the issues better to your support team’s staff.
While some Spaniards do speak English, many don't. With a language barrier, it is difficult to ask for help or, for that matter, communicate at all. You don't need to be fluent in Spanish like a native speaker, especially if you are only there for two weeks, but you do need to know basic words in order to make your trip run smoothly.
Just like Spanish, German, and French are languages, each software product and website are comprised of various programming languages. If you are managing a website, you will want to understand a little bit of those languages, specifically HTML, or the “bones” of a website. Especially, when you are trying to communicate your problem to a support team. We suggest Codacademy.com if you want to learn the basics of HTML or become familiar with technical terms and phrases such as “Link,” “Heading 1,” “URL,” and more.
This may not be a surprise to you, but 81% of American adults claim to use the Internet on a daily basis. But how many actually know how it works? If you do, you are one of only 10% of people who understand the basics of the Internet. Former Google CEOEric Schmidt once said, "the Internet is the first thing that humanity has built that humanity doesn't understand."
So if everyone uses it, why doesn't everyone understand it? Simply put: you don't technically need to. Developers and Engineers dedicate their lives to create user-friendly programs, websites and software, so you don't have to. When you look at the pretty user interface, it is easy to forget that behind that website is thousands of lines of code that tell the browser to make it look and act a certain way. But, like any great man-made tool, sometimes it malfunctions. A brief understanding of how the Internet works is essential when troubleshooting any issues you come across.
In broad terms according to Merriam-Webster, the Internet can be defined as an "electronic communications network that connects computer networks and organizational computer facilities around the world." This means that this massive global network allows anyone to access the Web or share files and data from any computer or device.
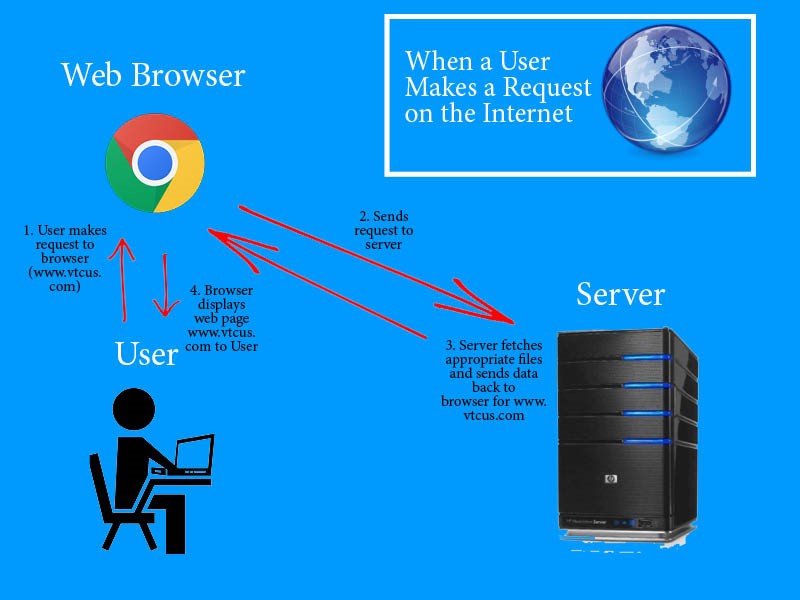
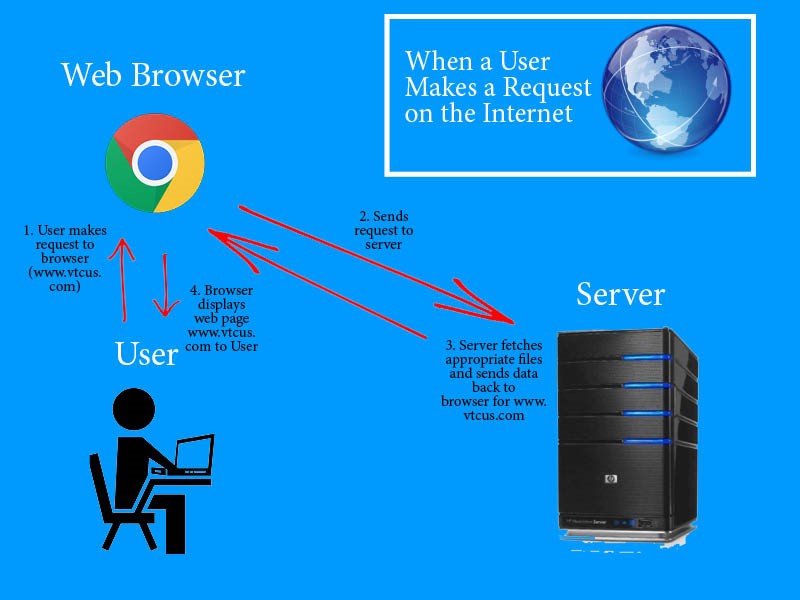
There is a complex routing service that the Internet uses in order to ensure that the data reaches the appropriate destination. Web addresses you visit such as www.google.com, www.Amazon.com and www.vtcus.com appear user-friendly thanks to a DNS system (Domain Name System), which maps your devices unique IP addresses (a combination of numbers that the Internet uses to identify your device) to a less complex domain name (Google, Amazon, vtcus). Your browser, such as Google Chrome, Firefox or Safari, is a program that allows you to access the Internet and handles this communication for you. When you navigate to a web page, your web browser makes a request to the appropriate server for the website’s information and displays it in a way that you can understand. A server is simply another computer on the Internet that stores the files for the website and provides them when prompted.

Click 'here' for a 5-minute video explaining how the Internet works in further detail.
The communication between servers and your devices can only take place with the use of protocols, which are rules that dictate how these computers communicate with one another. The most common protocol is HTTP. HTTP, or hypertext transfer protocol, sets rules so that your computer understands the request you are trying to make and allows us to view websites through a web browser. To access, view and navigate web pages, your browser sends individual requests to the web servers, which receive and acknowledge each request. If the page exists, your browser will receive the HTML and other code from the server to display that webpage to you. For the browser to display the user-facing page, it reads the code, and interprets it to be something that we understand.
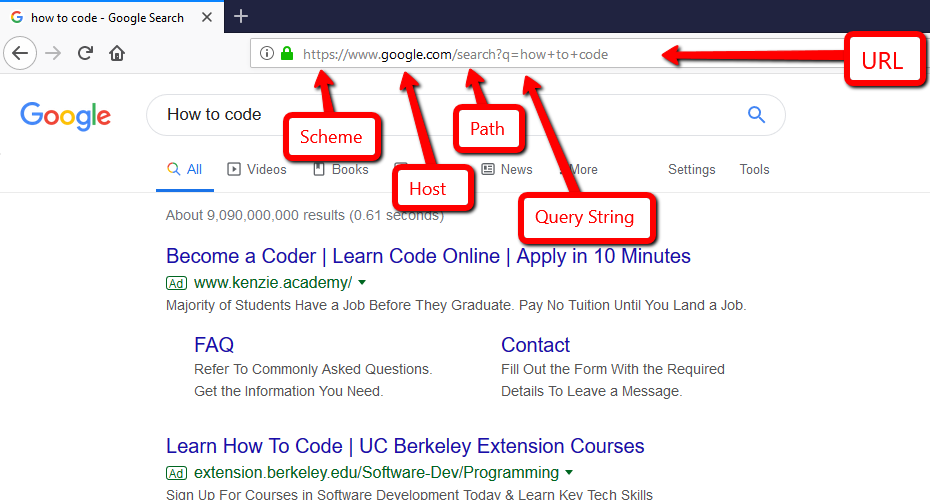
You may be familiar with a URL (Uniform Resource Locator) that you find at the top of the screen when in a web browser. There are a couple components to a URL: the scheme, the host, the path, and the query string. For example, here is a URL: https://www.google.com/search?q=how+to+code. The scheme identifies the protocol (http), the host is where you will find the domain (google.com), the path is where you will find the path to the desired resource within the website from the home page (/search), and the query string is used to provide additional information and parameters to the web application for further instruction. Query strings will follow a question mark in the URL (?q=how+to+code). Briefly knowing how this works can sometimes lead you to the root of your problem.
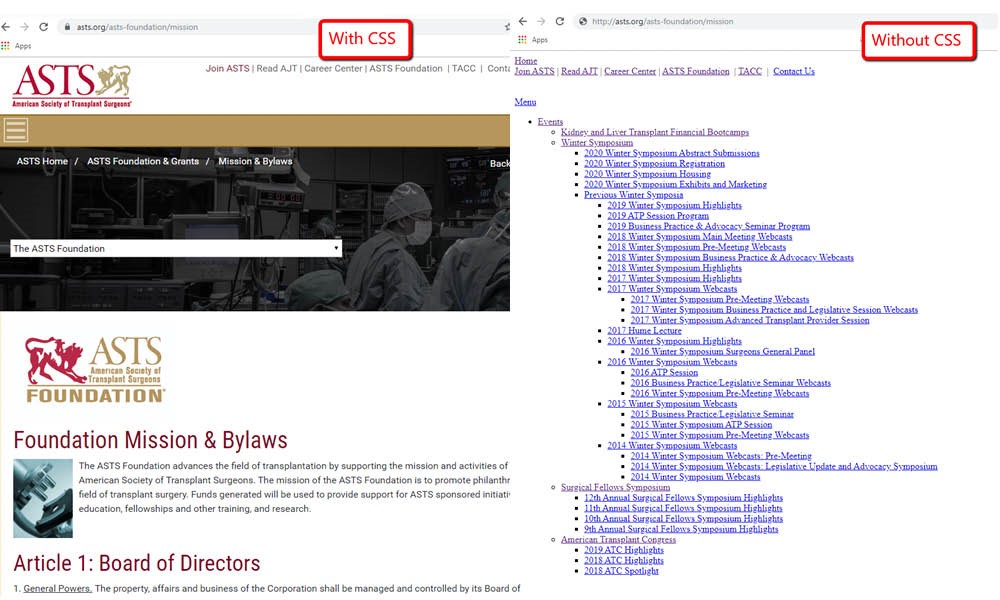
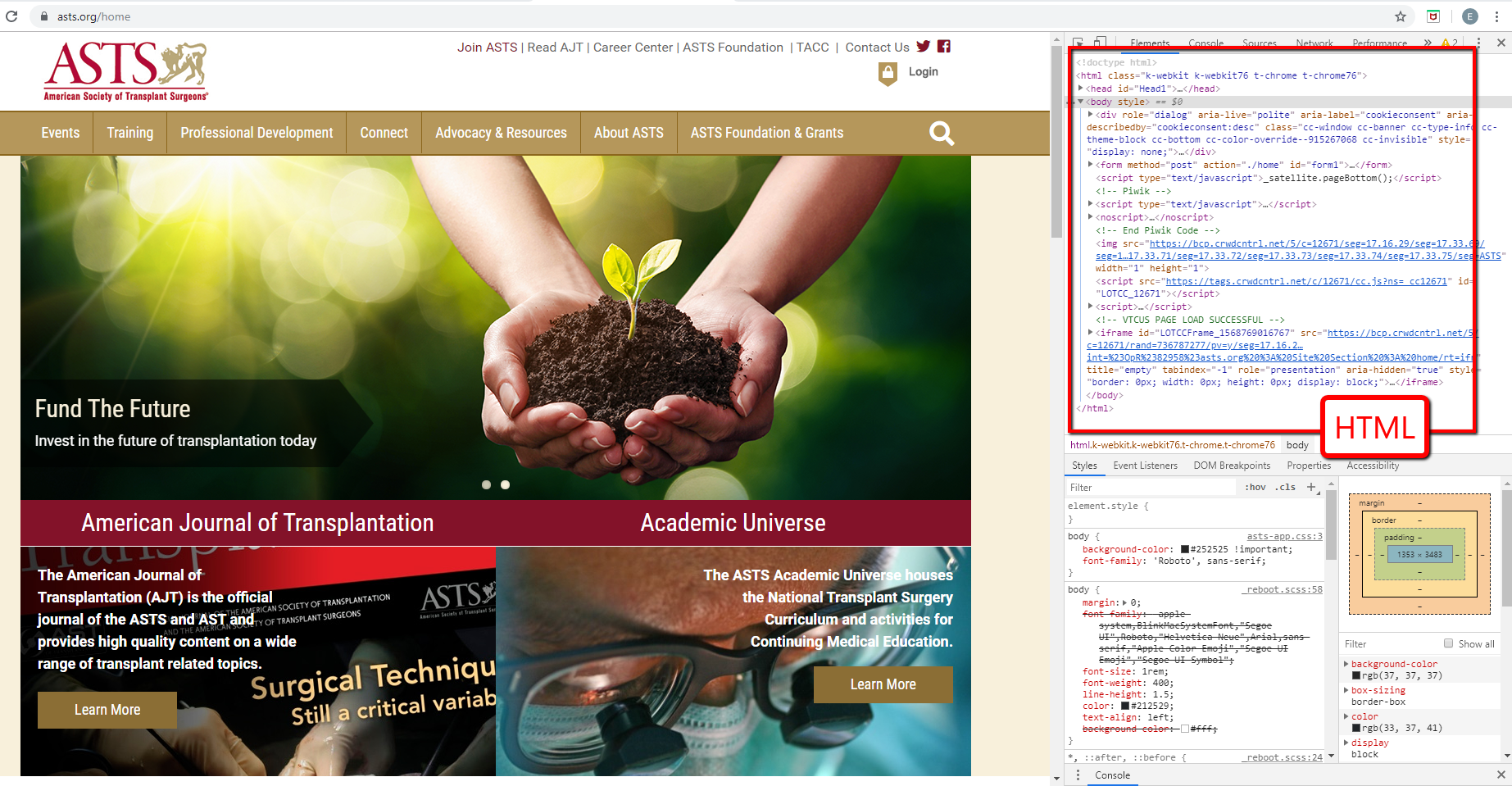
HTML is the language, which tells your browser what the structure of page should look like. Styling of the page is read from the CSS, or cascading style sheets, which tells the browser what the elements on the webpage should look like cosmetically. CSS files are linked in the html and essentially is what gives the web page a user-friendly look and feel. Then, a scripting language, JavaScript, tells the browser what the page should do, making the page interactive. Scripting languages are a bit more complex, but there are many free resources online to learn more.


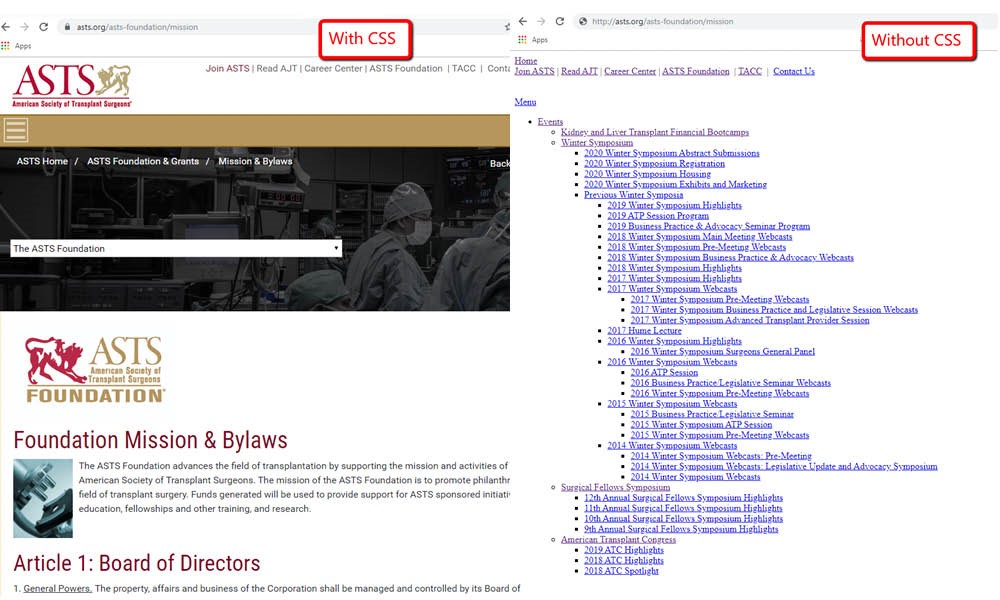
CSS example: Here is the ASTS (American Society or Transplant Surgeons Foundation) website with and without CSS applied.
Troubleshooting Issues
The website you are managing is not working as it should or does not load at all. Before you get frustrated, smash your computer, and immediately reach for your phone to contact technical support, you need to first try some basic troubleshooting on your own. First, you need to identify where the issue is coming from. Could it be an issue on your computer or device, the software, or could it be an issue with the website or systems that work with the website? This is when understanding the basics of the Internet comes in handy.
Often times there are multiple integrated systems working together within a website to achieve the desired website functionality. For example, a website for a given Association might have a CMS (Content Management System), AMS (Association Management System) and CRM (Customer Relationship Management). Each system is important for managing specific data, but none of them do everything. That is why they are integrated. The systems pull data from one another and seamlessly create an ideal platform for you to enjoy.
However, with multiple systems in play, your basic understanding the Web and what goes into it will be crucial when discovering where the problem may lie. Use your best judgement to pinpoint where the issues are occurring by examining what website or page the problem is on. This will help determine which technical support team to reach out to.
If it turns out that tech support does need to be contacted, the communication between you and your friendly tech support staff will need to be clear so that they can help troubleshoot the problem.
Before you contact your support team, be sure to check a couple things:
• If you are having trouble logging in somewhere, first, you need to ask yourself the sometimes overlooked, but most obvious question: Did you recently change anything (including your password) that would cause this issue? If so, there is usually a "Forgot my Password" button that allows you to change your password. This may fix your issue. There could also be an issue with the SSO (Single Sign-On), which means you would need a back-end developer to look into it.
• You can determine if the issue is a hardware or software problem? Meaning is it your computer or device causing the issue or is it the site or program? For example, check your network connection.
• Did I try refreshing the page? We would suggest “Hard Refreshing” if you do not see a change on the website that you recently made. This can be done on most browser with Ctrl+Shift+R.
• Are you receiving an error code? Most servers use a standard set of error code which can help narrow down or identify the issue. Read more about error codes 'here'.
• Make sure you have the correct URL of the website you are trying to reach.
• Make sure your computer is up to date. As bigger programs and data intensive websites advance, your devices will need to advance with them. It is a common misconception that old devices can run the same as a new device, but it definitely can't.
• Make sure your firewall is not blocking the traffic of the intended website. Here is a link with instructions on how tell if a firewall is blocking a website.
• Make sure you have permission to access the page you are trying to view.
• Try restarting your computer.
• Lastly, recreate the issue in different browsers to see if it could be caused by a certain browser.
Contacting Tech Support
You went through all the preliminary and necessary steps to troubleshoot the issue on your own, but you are still stuck. Now is the time to bring in tech support. It is crucial to provide the tech support staff with any and all information you know about the issue. So, how do you properly describe an issue if you do need to take the issue to tech support? Here are a couple key questions to ask yourself as you communicate the issue:
• What are the symptoms?
• What do you suspect the issue is based on the symptoms and previous knowledge?
• What did you do to try to resolve the issue?
• Can you provide the support technician with a way to exactly replicate the issue? If you can, take detailed notes on how you were able to do so. If you can’t recreate the issue, your web vendor likely will not be able to either.
• Can you provide the exact place or URL where the issue occurred?
• Can you provide account information (username/password) if needed to recreate the issue?
Most importantly, share screenshots or video of you encountering the issue (that include the URL). In addition to describing the issues, this gives your support staff a visual of what exactly you are seeing when the problem occurs and is very helpful when troubleshooting.
If all else fails, your technical support team will be there to save the day! If you can let them know the exact steps you took initially to troubleshoot the issue, not only will they be impressed but they will be better able to resolve the issue. We promise!
Whether you are in the tech industry or not, it's essential in what some are calling the 'Age of Technology' or 'Digital Age' to have a basic understanding of the electronic tools you use on a daily basis. How often are you working in front of a screen? Chances are, you will spend the majority of your time utilizing technology in some way, shape or form.
Let's face it, we are all staring at screens. All. The. Time. A lot of the time it is a web page or application that relies on the internet to provide you value. Whether you use the Internet for your job or for leisure, it is important to understand how the technology you use works so you can effectively troubleshoot various problems and know how to effectively communicate technological issues when reaching out to tech support.
When you encounter issues such as slow loading times, images not showing up, error codes, or not being able to log in, etc., it can get quite frustrating. Especially when you don't know why. If you have a basic understanding of how the Internet works, you may be able to troubleshoot certain issues yourself, saving time and money. If you can't resolve it without reaching out to technical support, you will at least have the basic knowledge to communicate the issues better to your support team’s staff.
Why You Should Know the Basics
Imagine yourself vacationing to a foreign country for two weeks, let's just say Spain, for example. You land at the airport and need to navigate your way to your hotel. You walk around, and *you guessed it* every sign you encounter is in Spanish and everyone around you is also speaking Spanish (depending on the area you are visiting). If you don't know at least a few commonly used key words and phrases such as "please," "thank you," "public transportation," or even "where is the nearest restroom?," you may struggle a bit while you are trying to reach your destination.While some Spaniards do speak English, many don't. With a language barrier, it is difficult to ask for help or, for that matter, communicate at all. You don't need to be fluent in Spanish like a native speaker, especially if you are only there for two weeks, but you do need to know basic words in order to make your trip run smoothly.
Just like Spanish, German, and French are languages, each software product and website are comprised of various programming languages. If you are managing a website, you will want to understand a little bit of those languages, specifically HTML, or the “bones” of a website. Especially, when you are trying to communicate your problem to a support team. We suggest Codacademy.com if you want to learn the basics of HTML or become familiar with technical terms and phrases such as “Link,” “Heading 1,” “URL,” and more.
How the Internet Works
Ahh, the Internet. What a time to be alive! We have an unlimited source of information right at our fingertips, and it is incredible! Anyone alive before the 90's knows the huge impact the Internet had in the world we live in and has been lucky enough to watch it grow and transform into what it is today.This may not be a surprise to you, but 81% of American adults claim to use the Internet on a daily basis. But how many actually know how it works? If you do, you are one of only 10% of people who understand the basics of the Internet. Former Google CEOEric Schmidt once said, "the Internet is the first thing that humanity has built that humanity doesn't understand."
So if everyone uses it, why doesn't everyone understand it? Simply put: you don't technically need to. Developers and Engineers dedicate their lives to create user-friendly programs, websites and software, so you don't have to. When you look at the pretty user interface, it is easy to forget that behind that website is thousands of lines of code that tell the browser to make it look and act a certain way. But, like any great man-made tool, sometimes it malfunctions. A brief understanding of how the Internet works is essential when troubleshooting any issues you come across.
In broad terms according to Merriam-Webster, the Internet can be defined as an "electronic communications network that connects computer networks and organizational computer facilities around the world." This means that this massive global network allows anyone to access the Web or share files and data from any computer or device.
There is a complex routing service that the Internet uses in order to ensure that the data reaches the appropriate destination. Web addresses you visit such as www.google.com, www.Amazon.com and www.vtcus.com appear user-friendly thanks to a DNS system (Domain Name System), which maps your devices unique IP addresses (a combination of numbers that the Internet uses to identify your device) to a less complex domain name (Google, Amazon, vtcus). Your browser, such as Google Chrome, Firefox or Safari, is a program that allows you to access the Internet and handles this communication for you. When you navigate to a web page, your web browser makes a request to the appropriate server for the website’s information and displays it in a way that you can understand. A server is simply another computer on the Internet that stores the files for the website and provides them when prompted.

Click 'here' for a 5-minute video explaining how the Internet works in further detail.
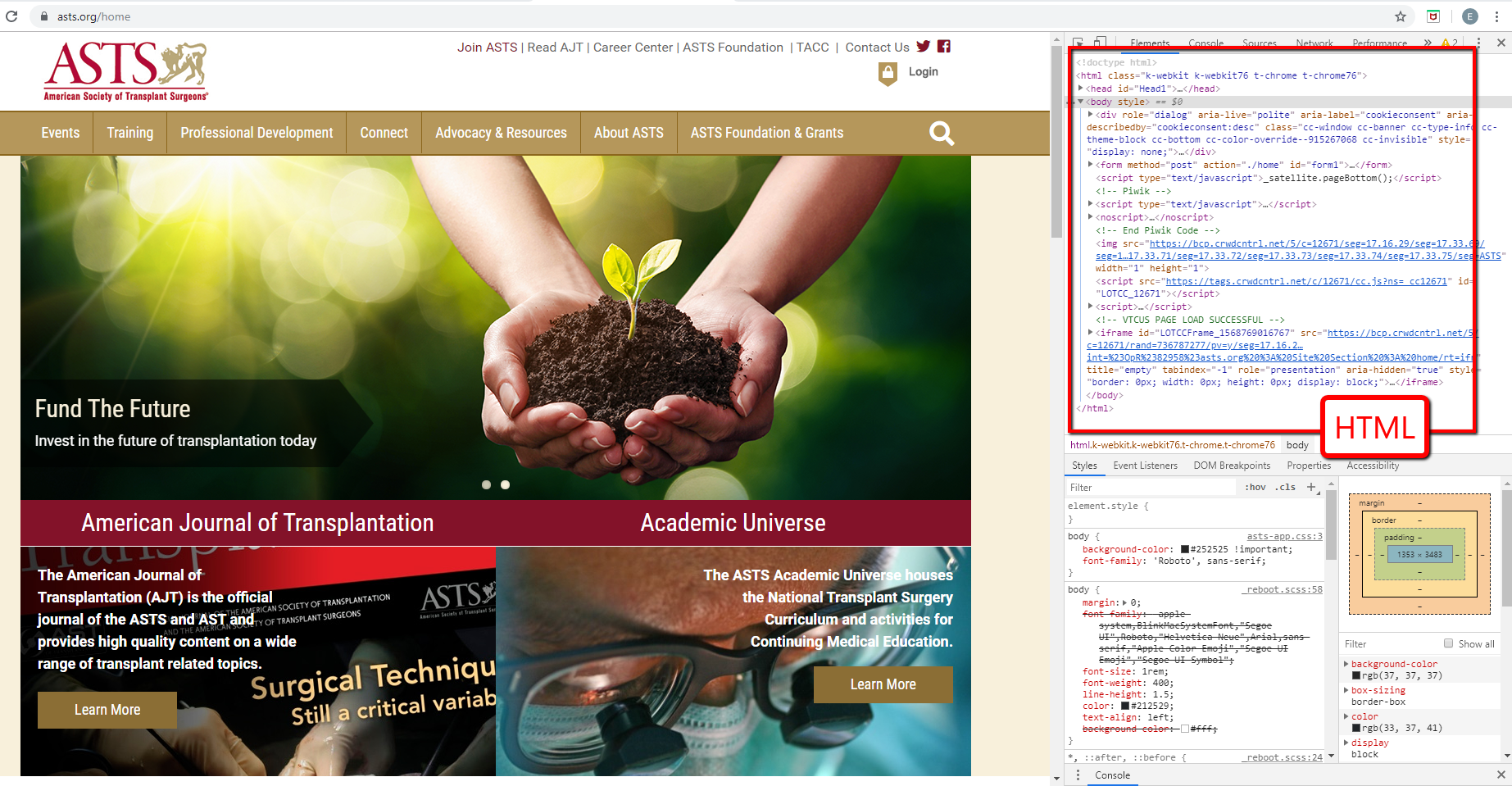
The communication between servers and your devices can only take place with the use of protocols, which are rules that dictate how these computers communicate with one another. The most common protocol is HTTP. HTTP, or hypertext transfer protocol, sets rules so that your computer understands the request you are trying to make and allows us to view websites through a web browser. To access, view and navigate web pages, your browser sends individual requests to the web servers, which receive and acknowledge each request. If the page exists, your browser will receive the HTML and other code from the server to display that webpage to you. For the browser to display the user-facing page, it reads the code, and interprets it to be something that we understand.
You may be familiar with a URL (Uniform Resource Locator) that you find at the top of the screen when in a web browser. There are a couple components to a URL: the scheme, the host, the path, and the query string. For example, here is a URL: https://www.google.com/search?q=how+to+code. The scheme identifies the protocol (http), the host is where you will find the domain (google.com), the path is where you will find the path to the desired resource within the website from the home page (/search), and the query string is used to provide additional information and parameters to the web application for further instruction. Query strings will follow a question mark in the URL (?q=how+to+code). Briefly knowing how this works can sometimes lead you to the root of your problem.

HTML is the language, which tells your browser what the structure of page should look like. Styling of the page is read from the CSS, or cascading style sheets, which tells the browser what the elements on the webpage should look like cosmetically. CSS files are linked in the html and essentially is what gives the web page a user-friendly look and feel. Then, a scripting language, JavaScript, tells the browser what the page should do, making the page interactive. Scripting languages are a bit more complex, but there are many free resources online to learn more.


CSS example: Here is the ASTS (American Society or Transplant Surgeons Foundation) website with and without CSS applied.
Troubleshooting Issues
The website you are managing is not working as it should or does not load at all. Before you get frustrated, smash your computer, and immediately reach for your phone to contact technical support, you need to first try some basic troubleshooting on your own. First, you need to identify where the issue is coming from. Could it be an issue on your computer or device, the software, or could it be an issue with the website or systems that work with the website? This is when understanding the basics of the Internet comes in handy.
Often times there are multiple integrated systems working together within a website to achieve the desired website functionality. For example, a website for a given Association might have a CMS (Content Management System), AMS (Association Management System) and CRM (Customer Relationship Management). Each system is important for managing specific data, but none of them do everything. That is why they are integrated. The systems pull data from one another and seamlessly create an ideal platform for you to enjoy.
However, with multiple systems in play, your basic understanding the Web and what goes into it will be crucial when discovering where the problem may lie. Use your best judgement to pinpoint where the issues are occurring by examining what website or page the problem is on. This will help determine which technical support team to reach out to.
If it turns out that tech support does need to be contacted, the communication between you and your friendly tech support staff will need to be clear so that they can help troubleshoot the problem.
Before you contact your support team, be sure to check a couple things:
• If you are having trouble logging in somewhere, first, you need to ask yourself the sometimes overlooked, but most obvious question: Did you recently change anything (including your password) that would cause this issue? If so, there is usually a "Forgot my Password" button that allows you to change your password. This may fix your issue. There could also be an issue with the SSO (Single Sign-On), which means you would need a back-end developer to look into it.
• You can determine if the issue is a hardware or software problem? Meaning is it your computer or device causing the issue or is it the site or program? For example, check your network connection.
• Did I try refreshing the page? We would suggest “Hard Refreshing” if you do not see a change on the website that you recently made. This can be done on most browser with Ctrl+Shift+R.
• Are you receiving an error code? Most servers use a standard set of error code which can help narrow down or identify the issue. Read more about error codes 'here'.
• Make sure you have the correct URL of the website you are trying to reach.
• Make sure your computer is up to date. As bigger programs and data intensive websites advance, your devices will need to advance with them. It is a common misconception that old devices can run the same as a new device, but it definitely can't.
• Make sure your firewall is not blocking the traffic of the intended website. Here is a link with instructions on how tell if a firewall is blocking a website.
• Make sure you have permission to access the page you are trying to view.
• Try restarting your computer.
• Lastly, recreate the issue in different browsers to see if it could be caused by a certain browser.
Contacting Tech Support
You went through all the preliminary and necessary steps to troubleshoot the issue on your own, but you are still stuck. Now is the time to bring in tech support. It is crucial to provide the tech support staff with any and all information you know about the issue. So, how do you properly describe an issue if you do need to take the issue to tech support? Here are a couple key questions to ask yourself as you communicate the issue:
• What are the symptoms?
• What do you suspect the issue is based on the symptoms and previous knowledge?
• What did you do to try to resolve the issue?
• Can you provide the support technician with a way to exactly replicate the issue? If you can, take detailed notes on how you were able to do so. If you can’t recreate the issue, your web vendor likely will not be able to either.
• Can you provide the exact place or URL where the issue occurred?
• Can you provide account information (username/password) if needed to recreate the issue?
Most importantly, share screenshots or video of you encountering the issue (that include the URL). In addition to describing the issues, this gives your support staff a visual of what exactly you are seeing when the problem occurs and is very helpful when troubleshooting.
Happy Troubleshooting!
As we mentioned, the Internet is a powerful tool. All the information you ever need to know is at your fingertips. However, you need to know what questions to ask in order to find the solution to your problem. If you encounter an issue, many times you can simply ask Google (or your preferred search engine). If you understand technical terminology and how the Internet works, you are more likely to find the solution to the issue. Chances are, someone, somewhere has encountered the same problem and also looked to the Internet to resolve the issue. You just need to know what you're looking for.If all else fails, your technical support team will be there to save the day! If you can let them know the exact steps you took initially to troubleshoot the issue, not only will they be impressed but they will be better able to resolve the issue. We promise!