Partner with Vanguard
We’ve been building websites since 1998
We Have 50+ Active Clients








Services

We build websites that are easy to edit and maintain, have integrated with virtually every AMS and LMS system on the market, and offer a wide range of services including strategy, design, development, hosting, and ongoing support.
Case Studies

Vanguard works with a wide variety of Associations, with widely varying requirements. These Case Studies show how we met those expectations through our design and development expertise.
Testimonials

Alyssa Godfrey
Director of
Communications,
of Alabama Schools
The Vanguard Blog

The Importance of Formatting/Widget Pages
Why are these pages necessary?
You can think of these pages as “cheat sheets” to get the CSS class names that are required to add in extra styling options across your site. CSS stands for Cascading Style Sheets. The CSS is what styles your site and the class names are given to elements to differentiate from one another.Say you have two rows, one being gray and the other blue. Instead of putting static styling on each of those elements, you can use a class name to automatically format those rows in a global fashion. This allows the webmaster to change those attributes down the road in case you want things to be changed across your site, rather than going in each individual page to make a style update. This can also be used for headings, buttons, link variations, and much more.

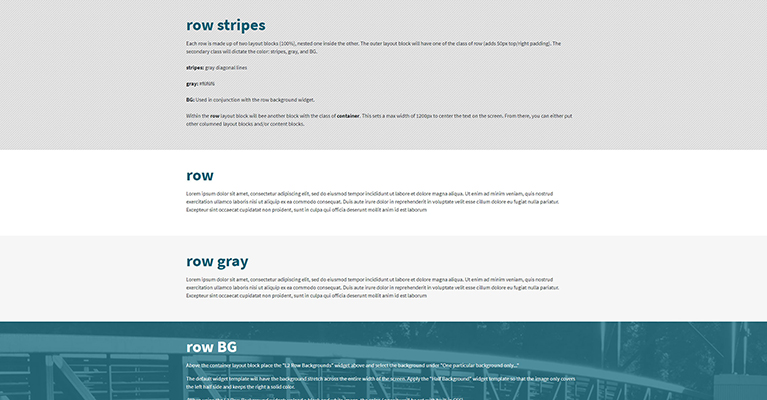
This is an example of a formatting page displaying various row styling.
These pages will also reference various custom widgets that we have created. Whether they are hero banners, carousels, cards, or certain call-to-action areas – this can be a place where you can see what widget styles you can choose from.Page Location
When creating your site, Vanguard creates a test/formatting folder in your root directory of your site. The naming convention may differ, but you should see a folder towards the bottom called “vtc test”, “formatting”, or some other naming variation. Within that folder, there will be a couple of pages, but the one you will be looking for is “formatting.” There may be another page called “widgets” or “controls” that will hold the styled controls on a separate page.
If you have any questions on styling or if you do not have any formatting pages generated on your site, reach out to your Vanguard Client Service Manager and we will be happy to help!
